TAKE ADVANTAGE OF THIS AMAZING OFFER!
Get the Theme Bundle that contains 2 Powerful Themes (including Success Theme) with only $47.99!
Success Theme is included in the Theme Bundle along with 1 other unique and powerful E-commerce theme, Agora E-Commerce Theme.
Click on the link bellow to get the bundle with the 2 themes:
Powerful Theme Bundle with 2 Unique Octobercms Themes

Octobercms Multipurpose Theme with easy Page Builder system
PURCHASE SUCCESS THEME AT THE PREFERENTIAL PRICE OF $37.99
THIS PRICE APPLIES TO A LIMITED NUMBER OF PURCHASES
Success Multipurpose Client Friendly Theme with easy Page Builder

Success is a multi-purpose, responsive, Bootstrap 4 powered theme with page builder function inside. With the help of rainlab pages plugin and snippets you can build your own unique style. There are 24 premade partials that can help you build your own style using section blocks.
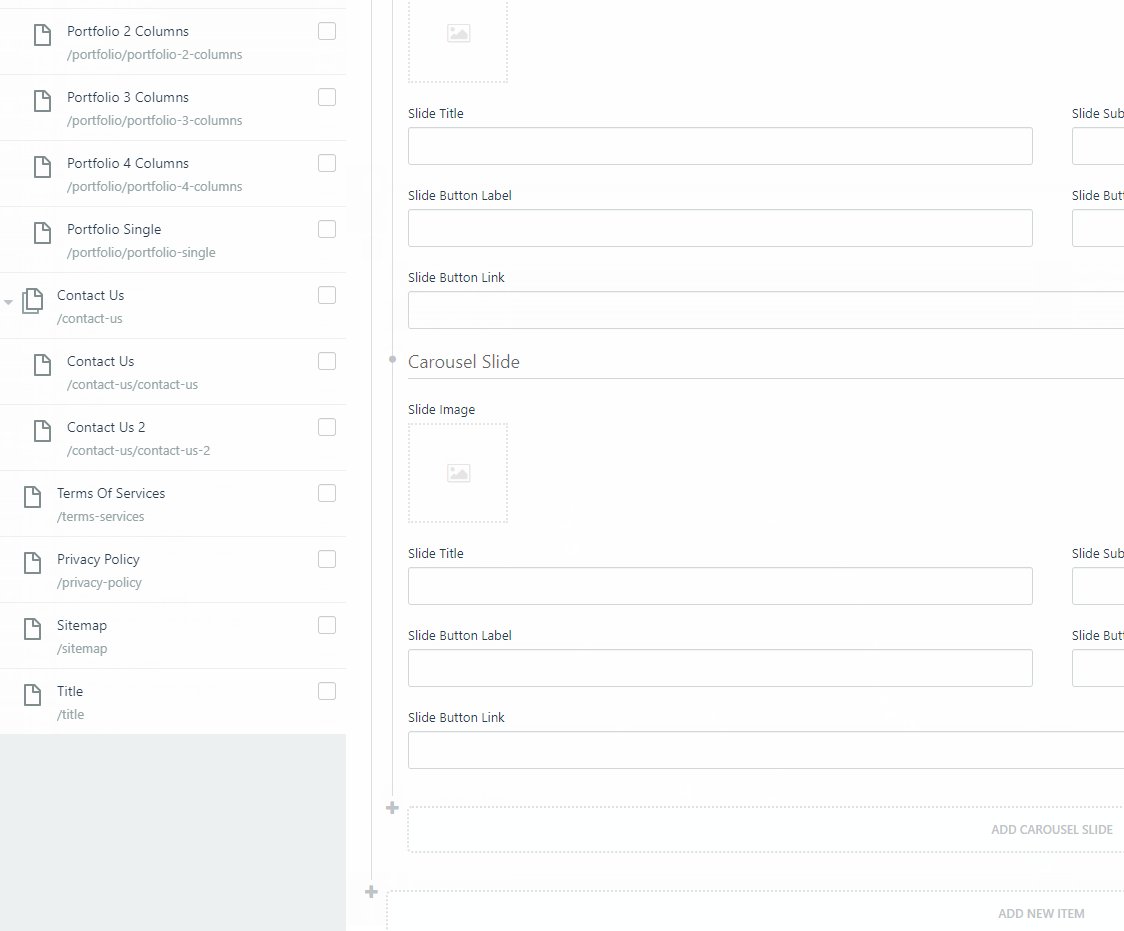
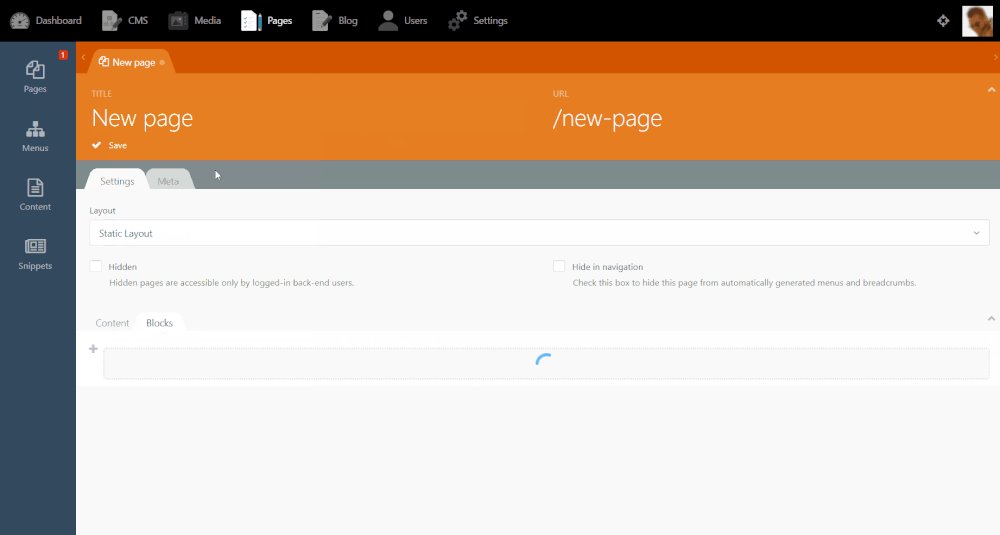
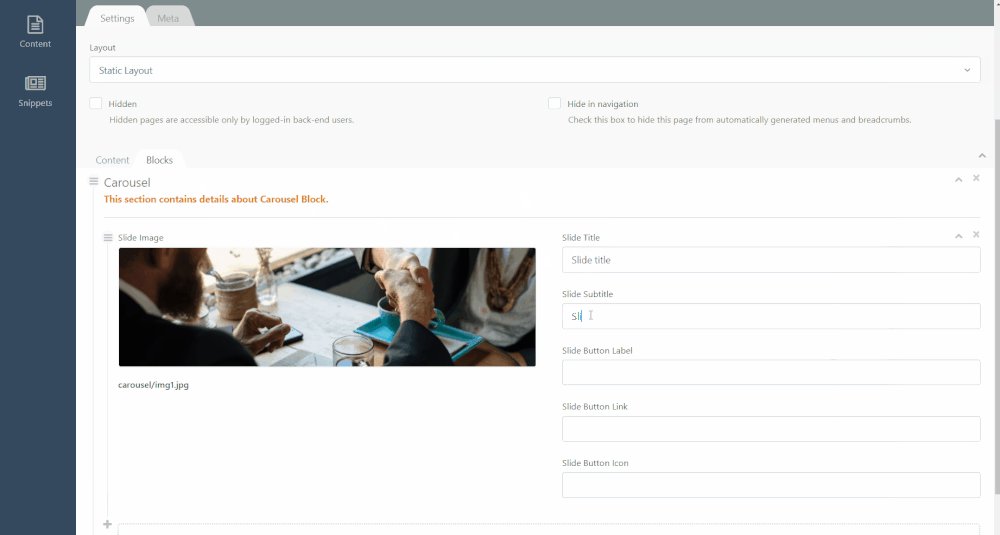
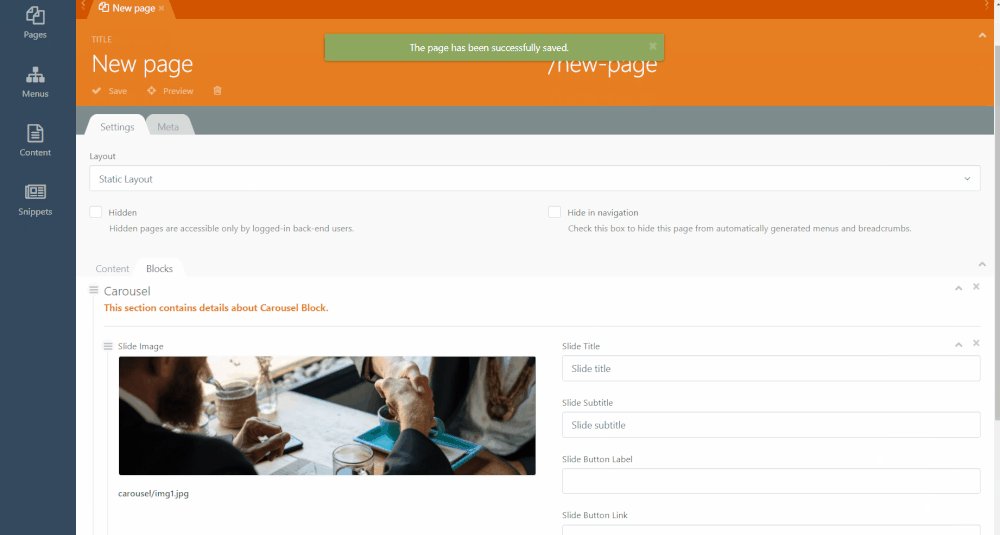
Create Pages with "Page Builder"


30% of your purchase goes to help fund the October Project!
Features
- Responsive design
- High overall quality
- Lightweight and very fast
- Scroll animations
- Bootstrap 4 carousel sliders
- Bootstrap 4 tabs
- Custom rich metadata
- Subscription feature using Railab Mailchimp plugin
- Account feature using Railab User plugin
- Blog feature using Railab Blog plugin
- Blog post auto creates carousel for uploaded featured images
- 24 premade section blocks to choose
- Blog with tags, search and popular posts
- 2 Contact Us pages with build in client friendly google map that can show your spot only by entering your address!
- Page builder native system using Rainlab Pages plugin and snippets for easily creating sliders, carousels, tabs, pricing tables, galleries, progress bars, services, contact us and more!
Theme settings
- Site info and locale
- Google fonts and FontAwesome icon Fonts
- Brand selector, text or logo. Upload your logo and favicon
- Enable Disqus Comments and Social Links
- 8 pre-built color schemes that can be switched, and a custom color style option
- Animate CSS, AOS JS, Normalize CS, Smooth Scroll, Sticky Menu, Scroll To Top, Parallax Effect Addon switchers
- Top section with Login/Register menu and Call Us number
- Add your own Social media with your own icons
- Add your own Footer Gallery
- Custom CSS and Custom JS
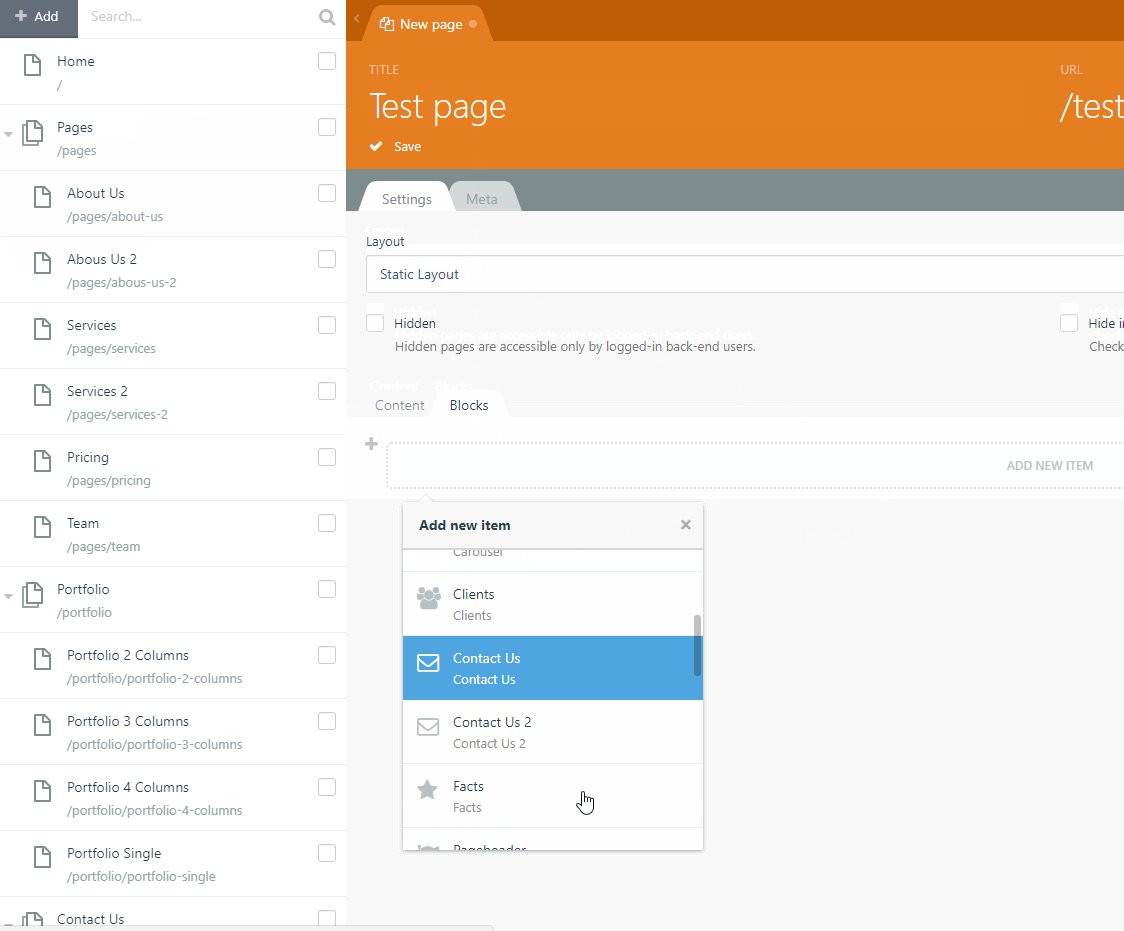
Section Blocks that can be used in Pages plugin
- About section block
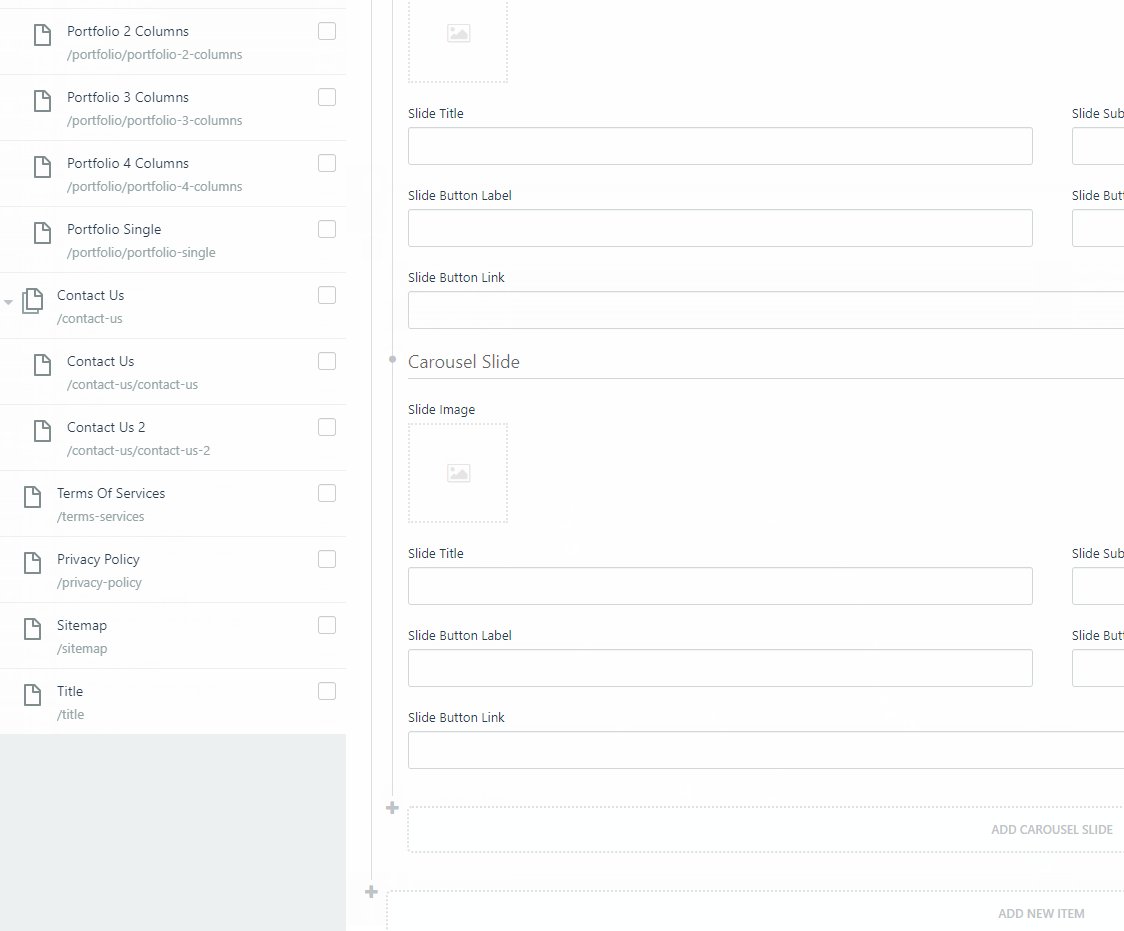
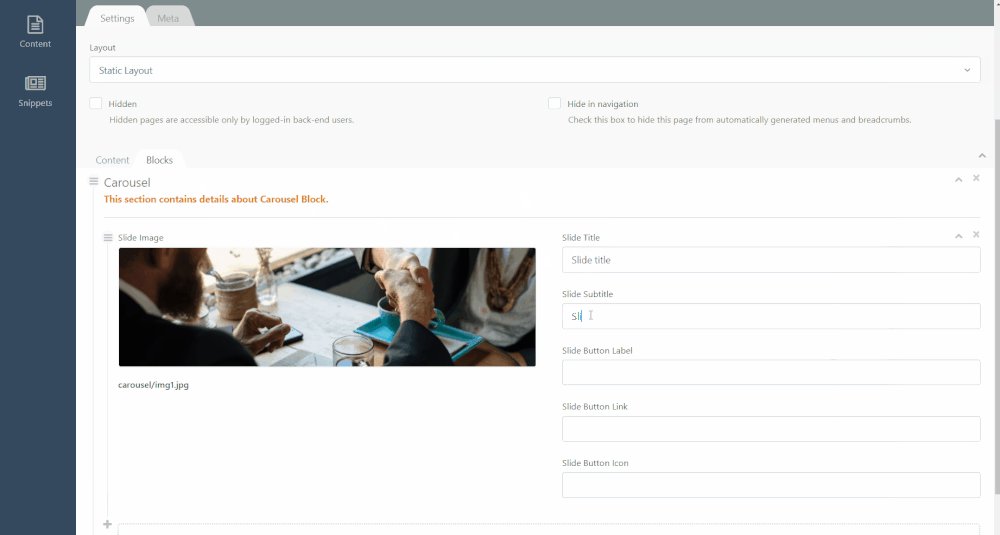
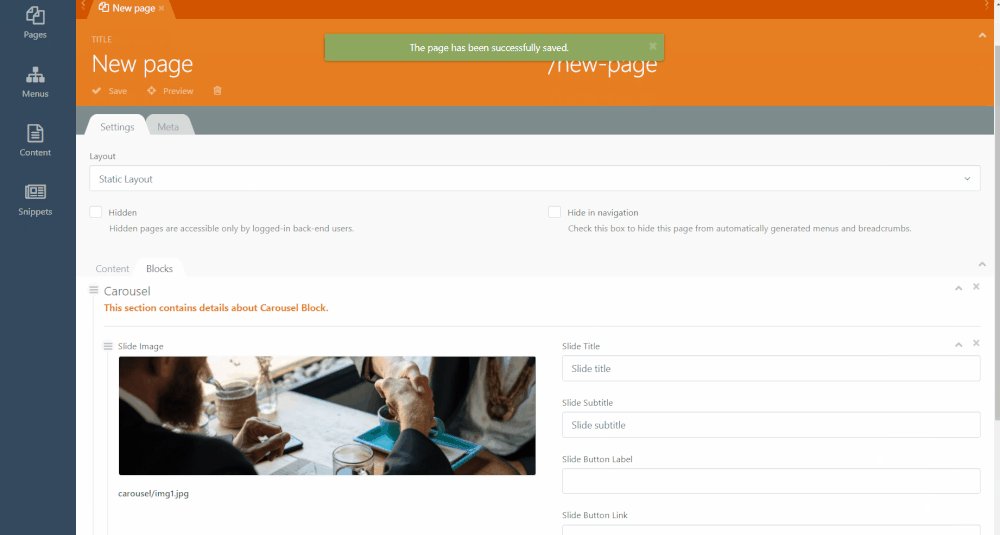
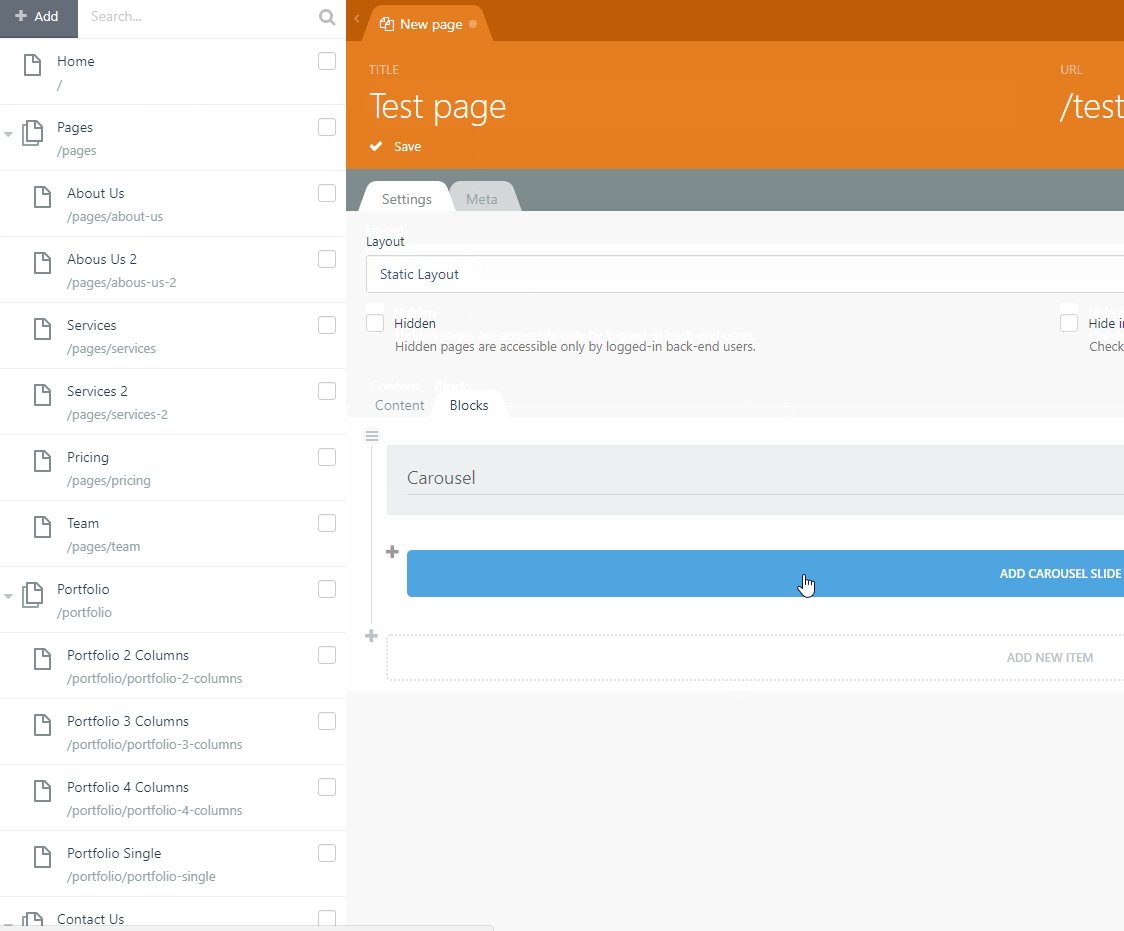
- Carousel section block. You can choose as many slides you need uploading your photos.
- NEW Owl Carousel section block. You can choose as many slides you need uploading your photos or videos.
- Services section block. You can create as many services you need with your fontawesome icon of your choice
- Portfolio section block. Create your gallery's uploading your images and choose if you want 2,3 or 4 column gallery.
- Skills section block.
- Tabs section block.
- Pricing section block.
- Facts section block.
- Testimonials section block.
- Clients section block.
- Banner section block.
- Team section block.
- Blog section block.
- Contact Us section block.
- Contact Us 2 section block.
- Services 2 section block.
- Services 3 section block.
- Tabs+Skills section block.
- Pricing 2 section block.
- Single Portfolio section block.
- Breadcrumbs section block.
- Page Header section block.
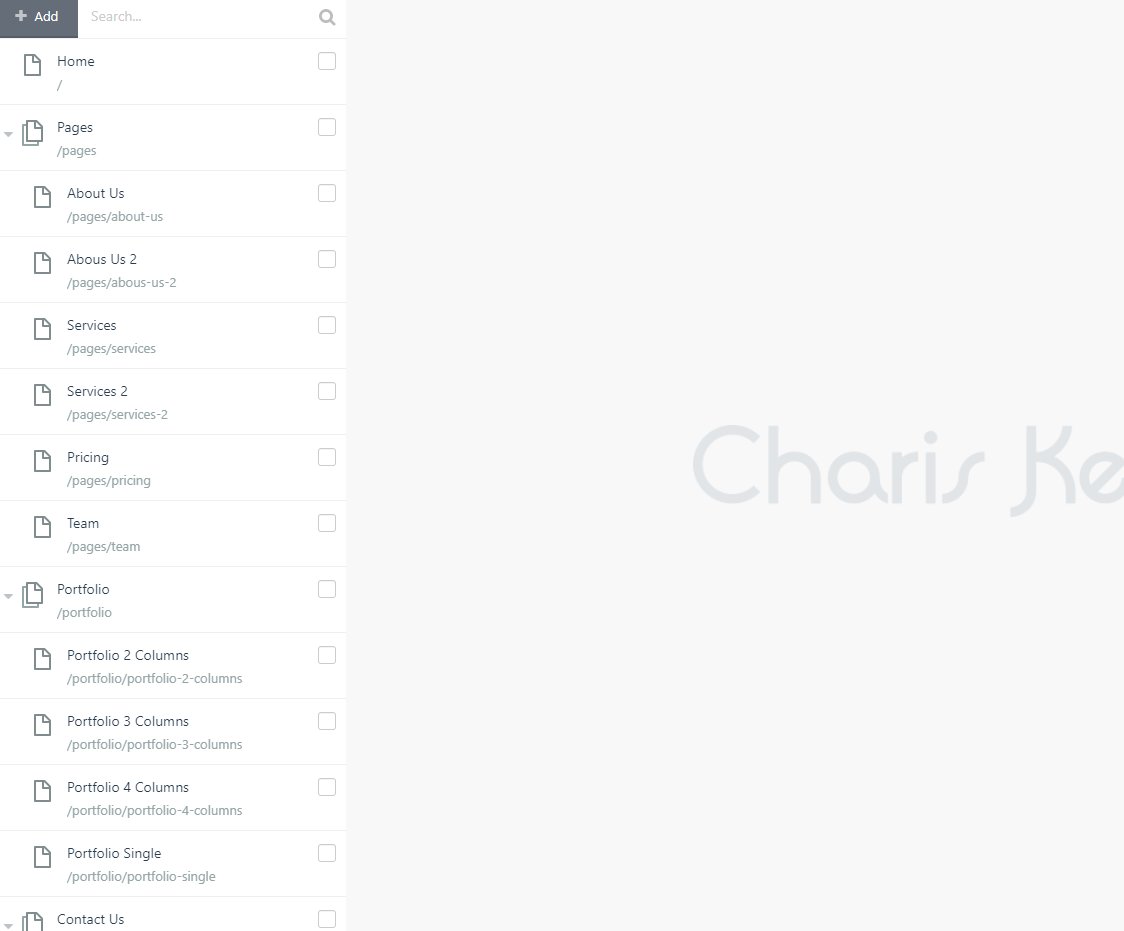
Included Sample Pages
- NEW Home x 2 pages
- About Us x 2 pages
- Services x 2 pages
- Pricing table x 2 pages
- Team page
- Portfolio with 2, 3, 4 columns and with single page
- Contact Us x 2 pages with Google Maps geolocation
- Blog page
- Blog item page
- Seacrh page
- Tags page
- Account page
- Custom 404 and error pages
Enhancements
- Build in page builder system that uses octobercms snippets and Rainlab pages plugin to create easily client friendly multi purpose sites.
- Blog featured images enhancement. If you upload more than one image to a blog post, a image carousel automatically created on blog list for this blog post.
- Reorganized folder structure for OctoberCMS
- Additional metadata included
- Copyright year displayed with variable
For problems or errors that may occur, please make a reference to: (https://octobercms.com/theme/support/ketikidis-octobercms-success)
If you like the Theme, please, get me a good review!
The following plugins are required

User
Front-end user management.
User
Front-end user management.

Blog
A robust blogging platform.
Blog
A robust blogging platform.

MailChimp
Provides MailChimp integration services.
MailChimp
Provides MailChimp integration services.

Translate
Enables multi-lingual websites and translate website contents.
Translate
Enables multi-lingual websites and translate website contents.

Static Pages
Adds static pages, menus and breadcrumbs features to October CMS.
Static Pages
Adds static pages, menus and breadcrumbs features to October CMS.

Social Sharing Buttons
Display buttons to share content on different social networks
Social Sharing Buttons
Display buttons to share content on different social networks

BlogTags with AJAX
Blog tags for rainlab.blog plugin
BlogTags with AJAX
Blog tags for rainlab.blog plugin

SiteSearch
Adds global search capabilities to October CMS
SiteSearch
Adds global search capabilities to October CMS

ContactMe
Contact Form plugin for OctoberCMS
ContactMe
Contact Form plugin for OctoberCMS
This theme is also included into the following bundles
Page Builder Modular Octobercms Themes
Powerful Octobercms Theme Bundle with Page Builder
Page Builder Modular Octobercms Themes
Powerful Octobercms Theme Bundle with Page Builder
- Modular Theme with PAGE BUILDER - Clear
- Shopaholic Theme with PAGE BUILDER - Agora
- Multipurpose Theme with PAGE BUILDER - Success
Ultimate Theme Bundle
The Ultimate Octobercms Theme Bundle with Advanced Page Builder & Powerful Component Blocks
Ultimate Theme Bundle
The Ultimate Octobercms Theme Bundle with Advanced Page Builder & Powerful Component Blocks
- Ultimate Website Builder - CREATOR Theme Bundle
- Identity - Creative Personal & Agency Theme
- Modular Theme with PAGE BUILDER - Clear
- Multipurpose Theme with PAGE BUILDER - Success
- + 1 more
Success Multipurpose Theme - Agora E-commerce Theme
Success Multipurpose Theme - Agora E-commerce Theme
Success Multipurpose Theme - Agora E-commerce Theme
Success Multipurpose Theme - Agora E-commerce Theme
- Multipurpose Theme with PAGE BUILDER - Success
- Shopaholic Theme with PAGE BUILDER - Agora
Complete Octobercms Theme Bundle
Complete Octobercms Theme Bundle
Complete Octobercms Theme Bundle
Complete Octobercms Theme Bundle
- eMarket - Advanced E-Commerce Octobercms theme
- Ultimate Website Builder - CREATOR Theme Bundle
- Identity - Creative Personal & Agency Theme
- Modular Theme with PAGE BUILDER - Clear
- + 2 more
Theme Bundle with 4 Powerful themes
Theme Bundle with 4 Powerful themes
Theme Bundle with 4 Powerful themes
Theme Bundle with 4 Powerful themes
- Multipurpose Theme with PAGE BUILDER - Success
- Modular Theme with PAGE BUILDER - Clear
- Shopaholic Theme with PAGE BUILDER - Agora
- Identity - Creative Personal & Agency Theme
Installation via Command Line
php artisan theme:install Ketikidis.octobercms-success
Installation
Success theme automatically installs the required plugins, but if something go wrong you can install them manually.
Go to your backend to Settings -> System -> Updates & Plugins and install the following Plugins. (just copy & paste the PluginIDs below and put it in the search box.)
- Rainlab.User
- Rainlab.Blog
- Rainlab.Pages
- Rainlab.Mailchimp
- PolloZen.MostVisited
- OFFLINE.SiteSearch
- Rahman.BlogTags
- Martin.Ssbuttons
- GrofGraf.ContactMe
Configuration
- Theme variables: Backend > Settings > CMS > Front-end theme > Customize
- Contact form: Backend > Settings > Marketing > Contact Form
- Subscribe: Backend > Settings > Misc > MailChimb
- Site search: Backend > Settings > CMS > SiteSearch
- Site search: Backend > Settings > CMS > SiteSearch
- Blog tags: Backend > Blog > Posts > Click on post > Tags
Caution
Translate Plugin is fully supported, but you need to create another language in order for the theme to work properly. You need 2 or more languages, if you install rainlab translate plugin and you only have one language , Theme block sections system will not work.
Create Pages with "Page Builder"
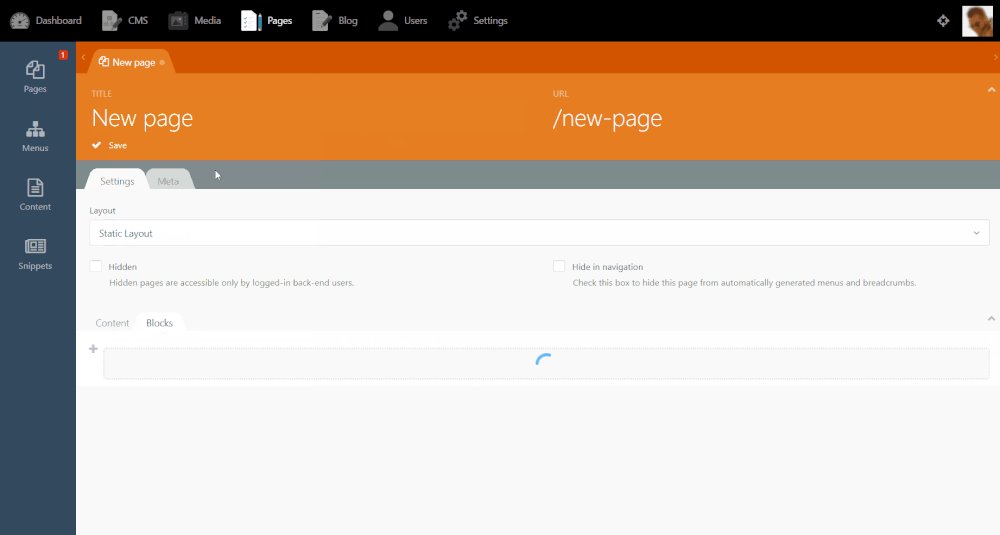
Go to Backend > Pages > Pages > Add > Blocks (Tab next to content) > Add New Item > Select the block you want > Fill the fields > Click "Save"


Change Theme Settings
Go to Backend > Settings > CMS > Front-end theme > Customize

For problems or errors that may occur, please make a reference to: (https://octobercms.com/theme/support/ketikidis-octobercms-success)
If you like the Theme, please, get me a good review!
-

Vaclav Samal
Found the theme useful on 17 Feb, 2022
Hi, may i ask you, how to localize address labels in contact map section and login and register form? And other question when Im login from frontend via Rainlab User and type wrong password, alert message is HTML code <! DOCTYPE html....
thank you
Vaclav
-

Charis author
Replied on 17 Feb, 2022
Hello! You can report any problem with your theme to the following page by creating a new topic:
https://octobercms.com/theme/support/ketikidis-octobercms-success -

Marc Jauvin
Found the theme useful on 24 Jan, 2019
Amazing theme!
very simple, flexible and powerfull.
-

Frederick Eyland
Found the theme useful on 17 Jan, 2019
Theme is very nice and a good starting point to slef adapt the blocks
-

Costas Pavlou
Found the theme useful on 20 Dec, 2018
Amazing theme, well put together, everything I needed, and speedy support for any questions I asked of the developer...what more could you ask for!
-

Lubomír Kováčik
Found the theme useful on 24 Sep, 2018
Great theme to start with, We like the blocks and the structure. this theme very nice, complete Brilliant - thanks very much
-

jim leinbaugh
Found the theme useful on 26 Jul, 2018
Completely new to OctoberCMS. Purchased this theme because it was "similar" to the look of a site I'm porting from another CMS. Needless to say I'm in over my head and ran into a problem trying to emulate the old site. Posted a question to the author and he responded in a matter of minutes, not days. Hopefully this is a sign that moving from "that other CMS" to OctoberCMS is going to be a good move!
-

Charis author
Replied on 26 Jul, 2018
Hi Jim! Glad to help! You made a good choice , keep going..
-

Mike and Stephie MacDonald
Found the theme useful on 5 Jun, 2018
Aren't we lucky. This theme together with the others in the set are a big step forward in usability for end users. Brilliant - thanks very much
-

Charis author
Replied on 5 Jun, 2018
Thank you Mike and Stephie MacDonald! Really appreciate it.
-

Lennart van der Hoorn
Found the theme useful on 12 Apr, 2018
Not only is this theme very nice, complete, lots of features the support is also very good! You get a lot value for your money!
-

Charis author
Replied on 12 Apr, 2018
Thank you very much Lennart van der Hoorn! I'm glad you're happy with the theme and support.
-

Andy Barker
Found the theme useful on 25 Mar, 2018
This is a complex theme but it works well as long you follow the installation instructions. It is a great head start to developing a modern looking web site.
-

Charis author
Replied on 12 Apr, 2018
Thank you very much Andy Barker! Really appreciate it.
-

Moringo Kft.
Found the theme useful on 2 Feb, 2018
This is a good theme, easy to work with.
-

Charis author
Replied on 12 Apr, 2018
Thank you Moringo! Really appreciate it.
-
| 2.3.4 |
PolloZen.MostVisited is no longer available so the dependency is removed Jul 12, 2023 |
|---|---|
| 2.3.3 |
Minor changes to framework script Oct 09, 2022 |
| 2.3.2 |
Support For Latest Ajax Framework Sep 03, 2022 |
| 2.3.1 |
Update to support latest Octobercms version May 21, 2022 |
| 2.3.0 |
Minor css changes Nov 11, 2021 |
| 2.2.9 |
Navigation menus on Footer now supports Pages attributes external link and CSS class Jul 21, 2021 |
| 2.2.8 |
Rainlab Translate plugin Locale Picker component is ready without manual install May 31, 2021 |
| 2.2.7 |
Upgrades to support Octobercms v2 Apr 29, 2021 |
| 2.2.6 |
Contact blocks updated to support latest version of GrofGraf.ContactMe plugin Mar 16, 2021 |
| 2.2.5 |
Updated menu partials to support Pages plugin attributes Jan 23, 2021 |
| 2.2.4 |
Fixed wrong name in Contact Us block Location Title field Oct 09, 2020 |
| 2.2.3 |
Support for Pages static menu CSS Class and Display features Sep 23, 2020 |
| 2.2.2 |
Update popper.js to latest version to fix some problems with js minification Apr 04, 2020 |
| 2.2.1 |
Added raw filter on Custom.js field Aug 22, 2019 |
| 2.2.0 |
General fixes Aug 22, 2019 |
| 2.1.9 |
Fixed Sticky menu issue when the top bar wasn't enabled Apr 04, 2019 |
| 2.1.8 |
Minor CSS fixes Feb 22, 2019 |
| 2.1.7 |
On Contact blocks changed firld type from number to text Feb 07, 2019 |
| 2.1.6 |
Better Google Fonts support Jan 05, 2019 |
| 2.1.5 |
Fixed issue on mobile view in chrome Dec 31, 2018 |
| 2.1.4 |
Minor CSS fixes Dec 28, 2018 |
| 2.1.3 |
Fixed responsive menu issue on firefox Dec 28, 2018 |
| 2.1.2 |
Added Meta tag keywords Dec 19, 2018 |
| 2.1.1 |
Strip html on meta tags. Nov 13, 2018 |
| 2.1.0 |
Fixed blog categories pagination issue. Nov 13, 2018 |
| 2.0.9 |
Added NEW Block Editor to customize your sections. Sep 26, 2018 |
| 2.0.8 |
On Clients block added url field. Sep 24, 2018 |
| 2.0.7 |
Connect contactus block social links with theme settings social links. Sep 22, 2018 |
| 2.0.6 |
Changed google map region field type on contactus and contactus2 blocks. Sep 12, 2018 |
| 2.0.5 |
Deleted old js version files. Jul 25, 2018 |
| 2.0.4 |
Added second home version with Owl carousel. Images and Video supported. Jul 25, 2018 |
| 2.0.3 |
Added section custom block. To create your own custom blocks everywhere in the page. Jul 25, 2018 |
| 2.0.2 |
Added section block owlcarousel. Images and video supported. Jul 25, 2018 |
| 2.0.1 |
Updated Owl carousel to version 2. Also updated all css and js that have dependences. Jul 25, 2018 |
| 1.1.4 |
Updated prefixes to scss for maximum browser support Jul 03, 2018 |
| 1.1.3 |
Fixed partial banner image issue Jul 03, 2018 |
| 1.1.2 |
Fixed bug with subscribe widget May 18, 2018 |
| 1.1.1 |
Fixed wrong path on blocks.yaml Apr 11, 2018 |
| 1.1.0 |
This is a major update that changes a lot of files. If you use theme on a production site is possible to lose some fields data. Apr 10, 2018 |
| 1.0.6 |
Fix on partial about.htm Apr 05, 2018 |
| 1.0.5 |
Fix layout folder name Mar 04, 2018 |
| 1.0.4 |
Typo fix on theme folder name Feb 16, 2018 |
| 1.0.3 |
Fixed wrong path on blocks.yaml, Minor fixes with fields Feb 16, 2018 |
| 1.0.2 |
Translate Plugin support, Language selector option, Improved meta tags, Minor fixes Feb 07, 2018 |
| 1.0.1 |
Fix error count() Parameter must be an array or an object that implements Countable Jan 21, 2018 |
| 1.0.0 |
Initial release Jan 01, 2018 |












