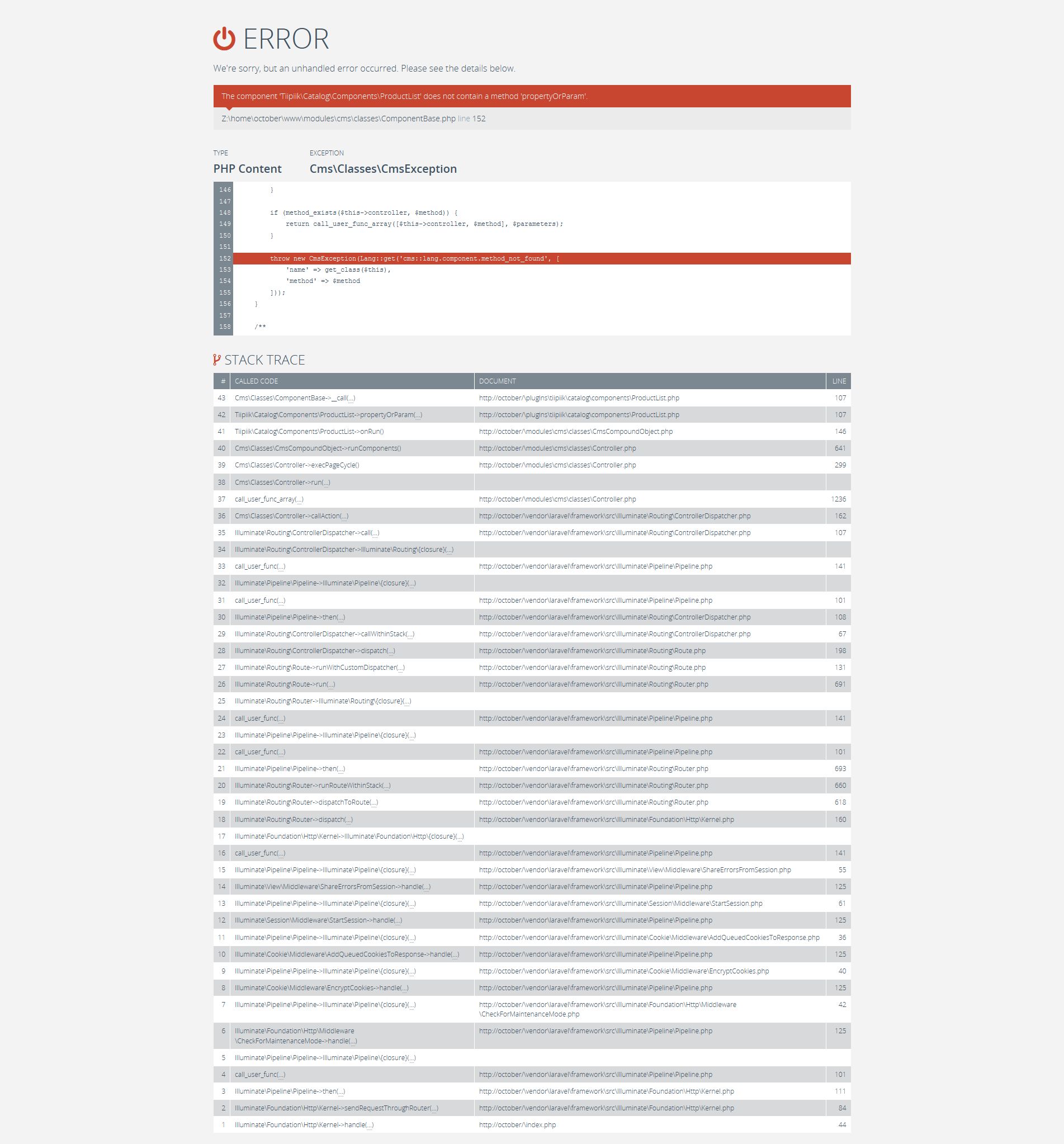
I've got next error when tried to add products list to the page
 It seems like plugin call nonexistent function "propertyOrParam"
It seems like plugin call nonexistent function "propertyOrParam"
Hi Eugene,
Thanks for buying this plugin.
You probably don't use the RC version of OctoberCMS, that's why you got this error as propertyOrParam is totally removed from the RC and only property is used.
If you can, please update to the RC, activate the edges updates and update your installation of OctoberCMS.
If you can't, I'll send you a previous version of the plugin that should work.
Last updated
Hi, Tiipiik, Thanks for you quick answer and support! I've activated the edges updates and updated my cms. Now when I try to add Products list to the page I get "Page not found" error. I tried to add Categories list to the page and it's ok. Please advise about Products list.
Hi Eugene,
There's probably misconfiguration in your Product list component, or in your page.
Did you slug looks like this ? :
/catalog-category/:slugLast updated
Sorry, but I don't understand.. What is slug? Can you give me more info how to configure component and page, what configs I need to change?
I've found next code in \catalog\components\ProductList.php: if ($this->property('useCategoryFilter') == 0) { if (!$category) { $this->setStatusCode(404); return $this->controller->run('404'); } } If I don't use category filter I want to show all items in list. Therefore I'll have no $category. And because of this code I'll get 404! I've commented returning 404 error and get all items list. Can I just comment this lines to solve the problem?
Slug == URI
In the page you want to display your products, you have to set the title and in the right the slug of the page (uri). The first part of your slug is the uri of your current page, where you have to add :slug to tell the system that it is a dynamic uri. This is that parameter that will be used to display products of a specific category. In fact :slug represents your dynamic categories.
You can also display all products without beeing in a category. For that you don't have to specify the :slug parameter in the slug, but you have to use component's filter : just select "Use filter" and you will ba able to display all your products in your page.
I need to rewrite the documentation but actually I really got no time :-/
1-7 of 7
