Easily create responsive slideshows from the backend and insert them as a component. Supports multiple rows, multiple images per slide, responsive breakpoints and many other options. Built using Ken Wheeler's Slick Slider (http://kenwheeler.github.io/slick/)
Features
- Works on touch devices (Swipe to change slides)
- Incredibly customizable
- Feature heavy including grid mode, the ability to show multiple slides and scroll multiple slides, vertical mode, center mode and over 30 other features.
- Responsive breakpoints - Change settings at different screen sizes
- Keyboard arrow key navigation
Icon made by Darius Dan from www.flaticon.com is licensed by CC 3.0 BY
Installation via Command Line
php artisan plugin:install PeterHegman.SlickSlider
Creating a Slider
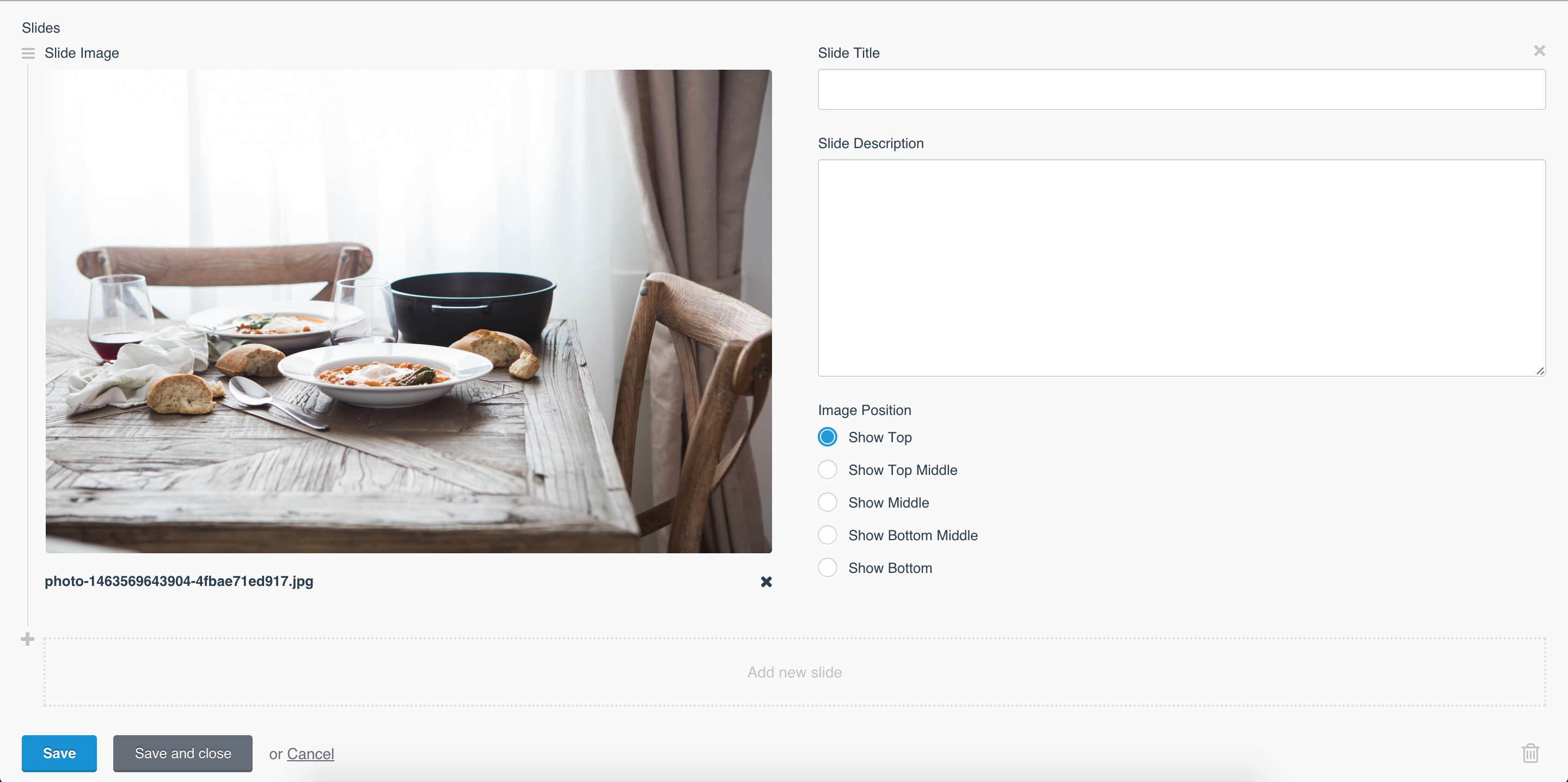
After installation choose "Slideshows" from the main menu. Choose "Create" and then choose a title for the slideshow and add as many slides as you would like. Slides can be added, deleted, and rearranged. Slide description and title can also be added.

Settings
Settings can be accessed from the "Settings" tab after creating a slider.
A full list and description of settings can be found here: http://kenwheeler.github.io/slick/
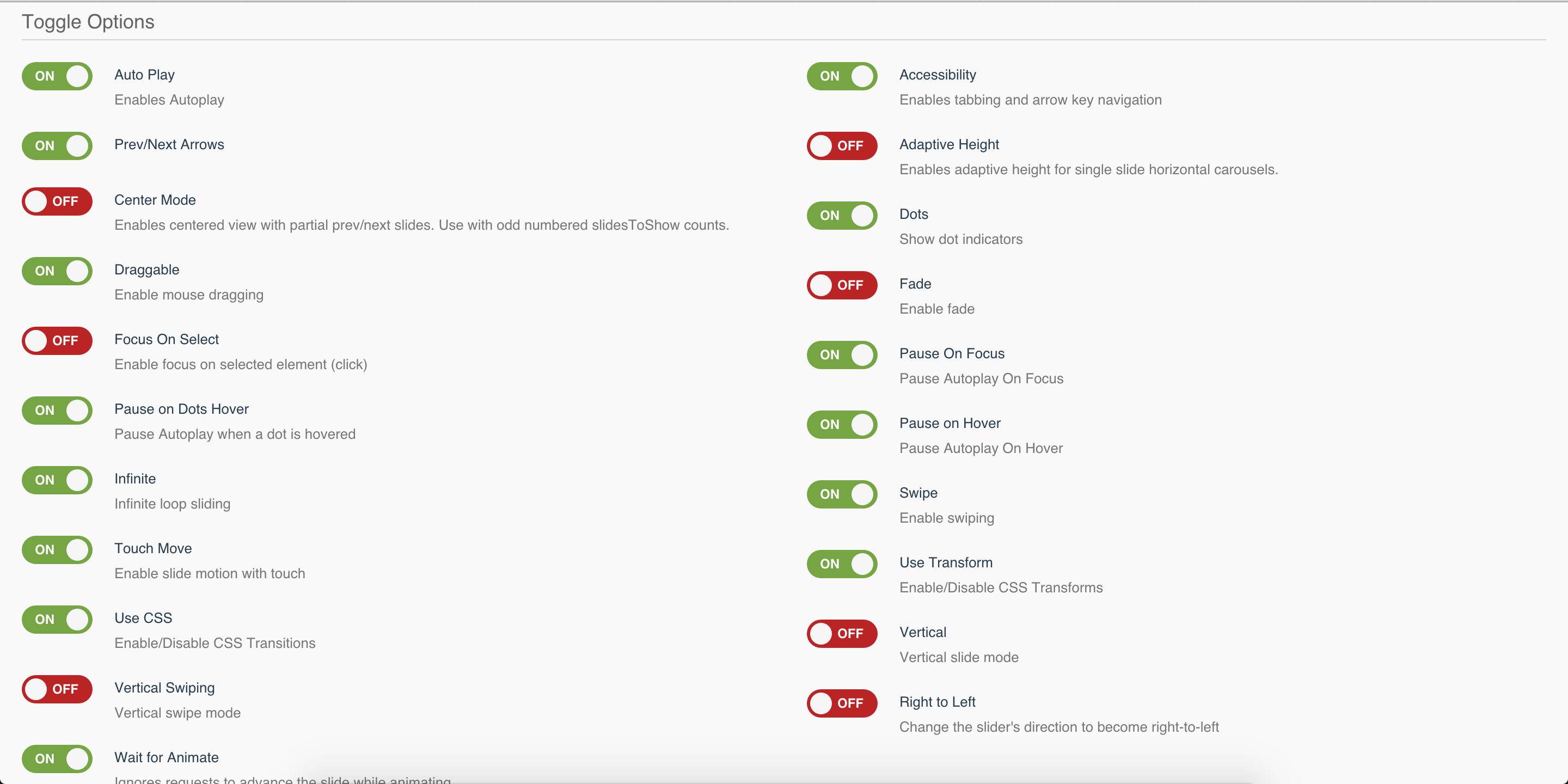
Toggle Options Available

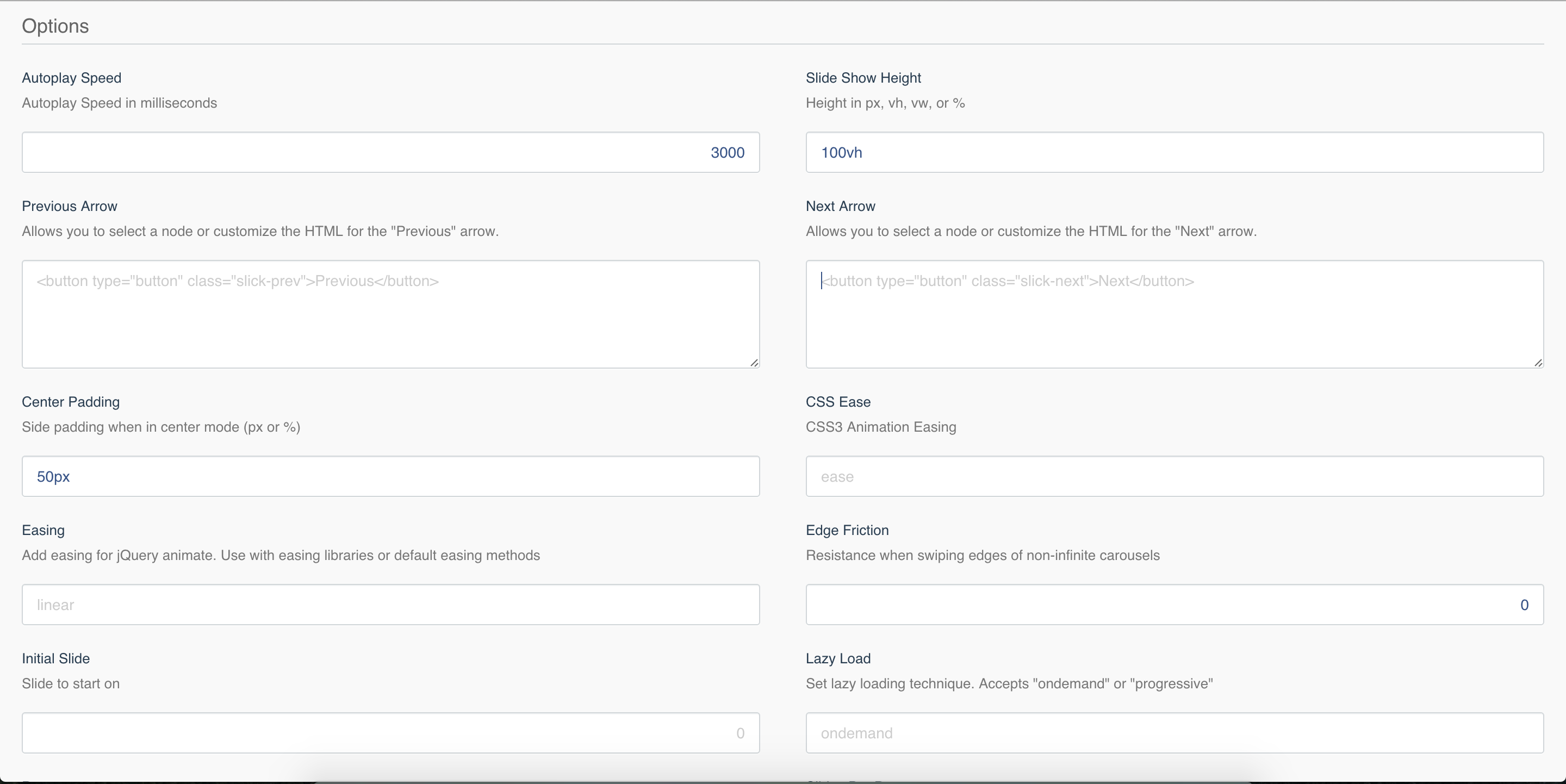
Other Options

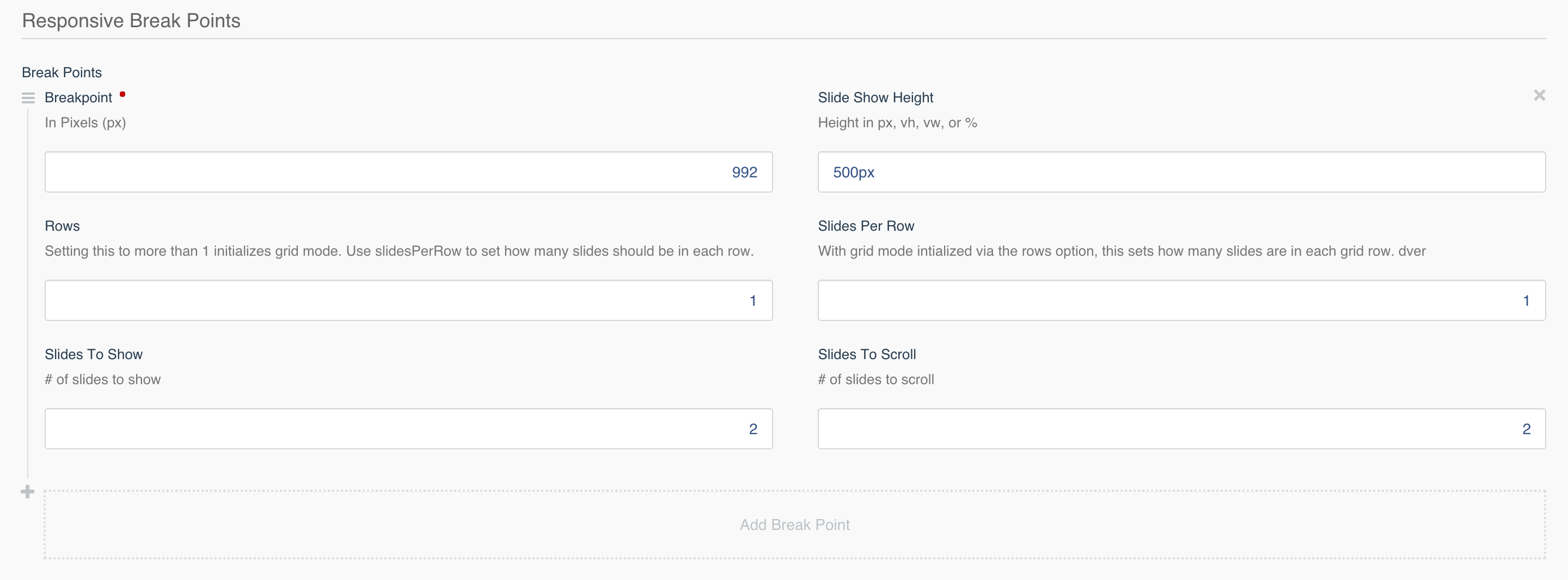
Responsive Breakpoints

Dependencies
This plugin requires jQuery 1.7 +. By default the plugin includes jQuery 3.1.1, but if your theme already includes jQuery you may want to turn it off in the settings tab of your slideshow.
This plugin also requires the theme layout being used to have the {%styles%} tag in the head section and the {%scripts%} tag right before closing body tag. See {%styles%} and {%scripts%} for more information.
Permissions
Permissions available are as follows:
- peterhegman.slickslider.manage_slide_shows - User can manage all aspects of the slideshows. Create, delete, and modify slideshows and update slide show settings.
- peterhegman.slickslider.manage_slides - User can only manage slides of already created slideshows. User can add, remove and re-arrange slides on a slide show.
- peterhegman.slickslider.create_slide_shows - Allows user to create and delete slideshows.
Component
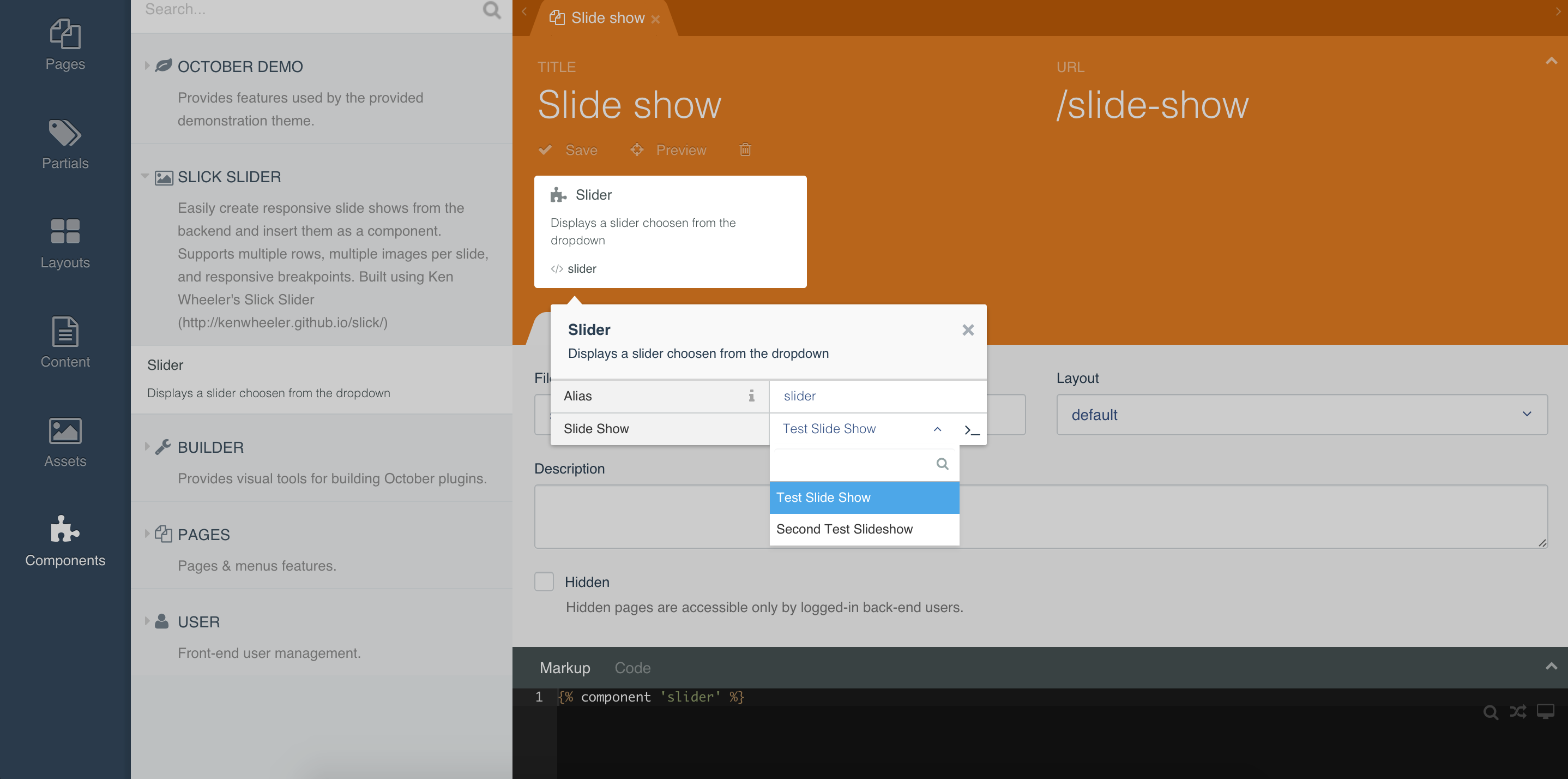
Slider component can be dragged into a page from the "CMS" tab. Users can then choose what slideshow to display.

Components can also be added to a page with {% component 'slider' slide_show_id = id %} by replacing the "id" with your slideshow ID
Note: The [slider] tag must be in the head of the page for example:
title = "Slide show"
url = "/slide-show"
layout = "default"
is_hidden = 0
[slider]
==
{% component 'slider' slide_show_id = 2 %}
Front-end Examples
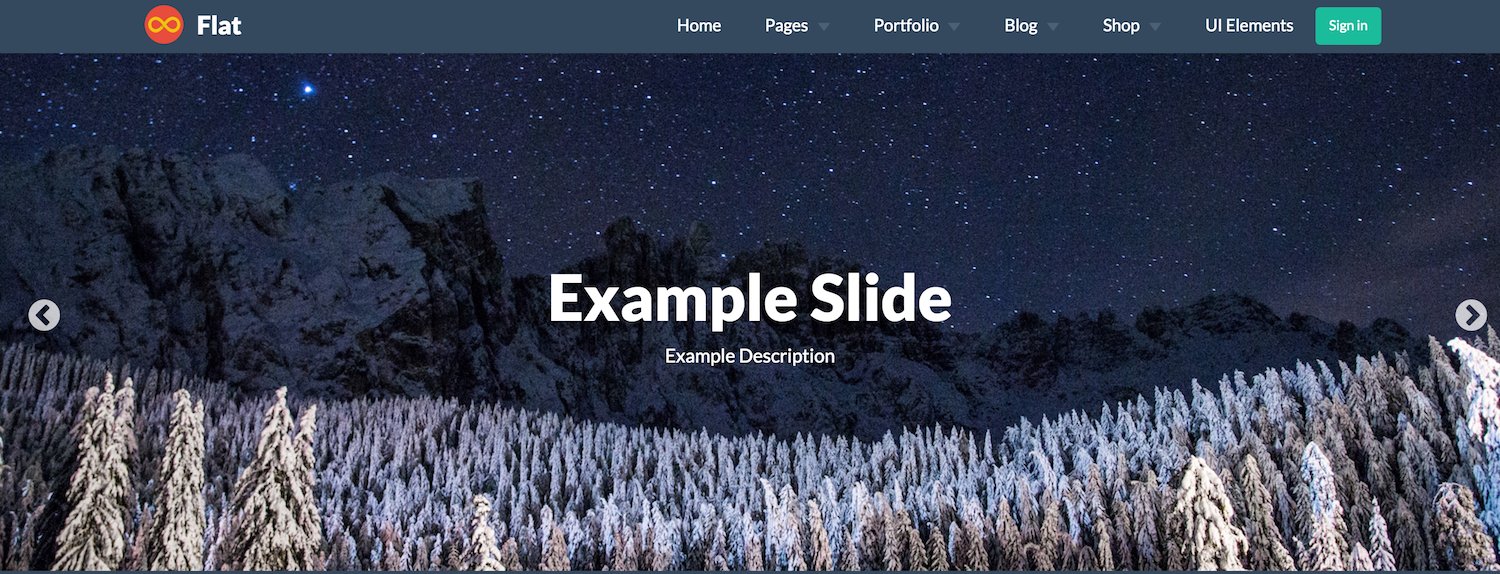
Full Width Image

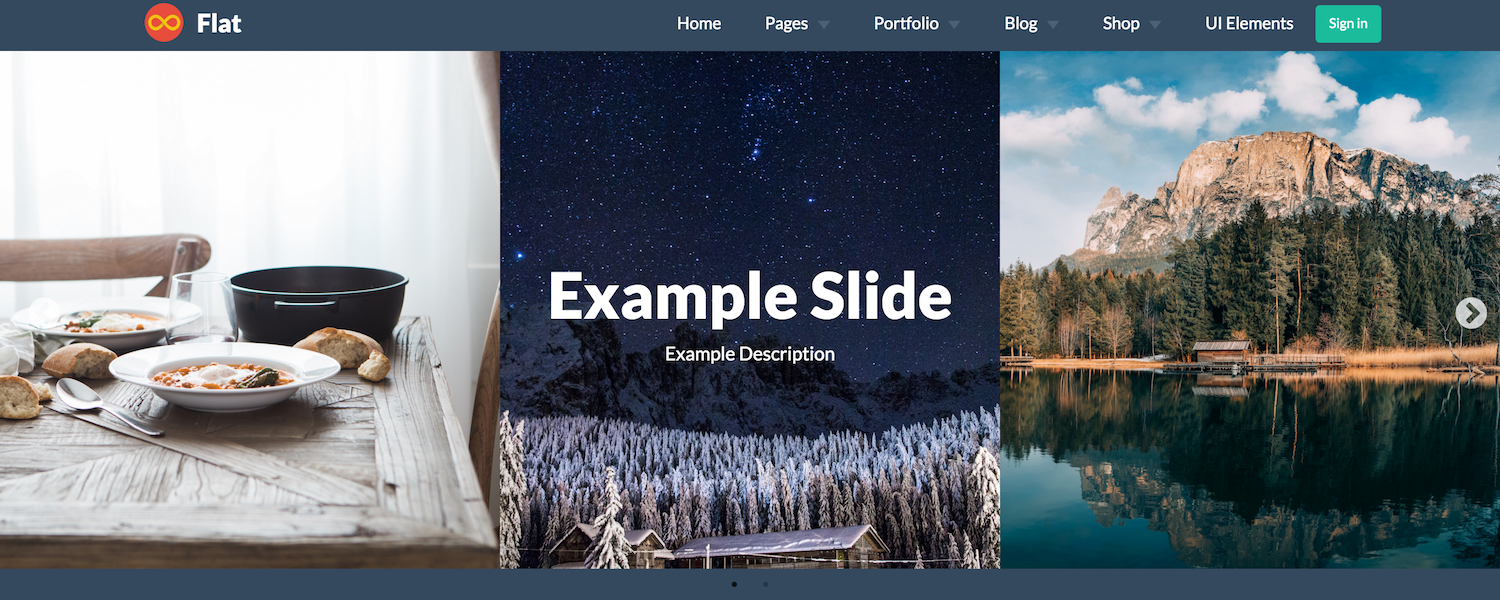
Multiple Images

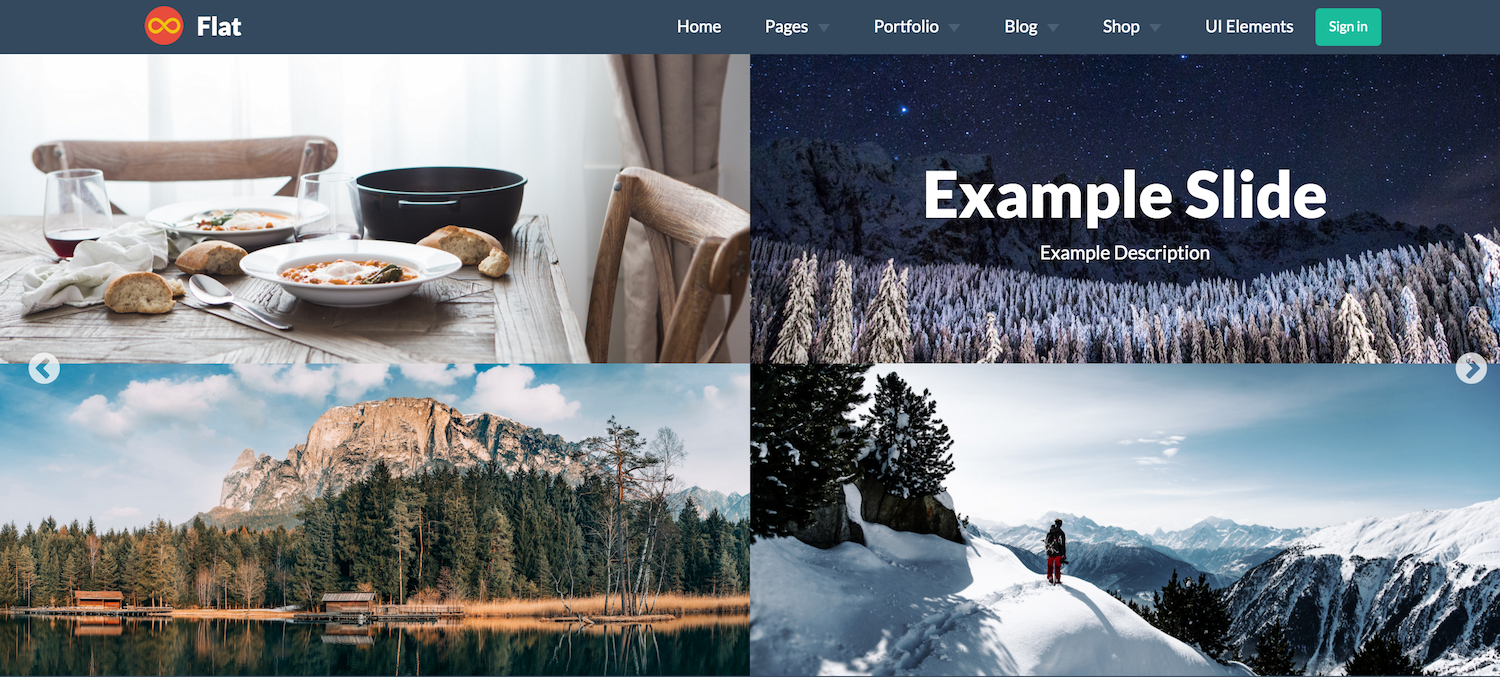
Grid Mode

Mobile

Built with Slick Slider
Huge thanks to Ken Wheeler for creating the incredible Slick Slider. Full documentation for slick slider can be found here: http://kenwheeler.github.io/slick/
-

Dave Anderson
Found the plugin not useful on 7 Jul, 2021
Cannot access protected property Backend\Classes\FormTabs::$fields
-

Karlis Abele
Found the plugin not useful on 12 Oct, 2020
I would like to give a good feedback, but based on my experience the plugin doesn't really do anything useful, as most of the settings I am setting (slideshow height and breakpoints) are being bluntly ignored so I have to do the styling manually anyways, which means that the CMS part is completely unnecessary.
I tried setting the slideshow height to static px, but it simply does not work. Creating a custom plugin with actual working settings would be faster and would at least provide some flexibility opposed to this...
-

Иван Васильевич Важенин
Found the plugin useful on 6 Aug, 2020
Чтобы использовать два и более слайдера на странице используйте один вызов компонента и любое количество записей вида {% component 'slider' slide_show_id="2" %}: Просто поменяйте slide_show_id на то, что вам нужно. А так, хороший слайдер.
To use two or more sliders on a page, use a single component call and any number of entries of the {% component 'slider' slide_show_id= "2" %}: Just change the slide_show_id to what you need. And so, a good slider.
-

Jacco van den Berg | Bureau Berg
Found the plugin useful on 17 Jan, 2020
Does this plugin supports Multi Language? If yes, Any pointer?
-

Taï-nui
Found the plugin useful on 10 May, 2019
Great plugin that does the job very well with easy management ! Note that multi-language is supported, congratulations.
What about adding video support ? i have found this fiddle as a starting point ;)
-

Keith Schmidt
Found the plugin useful on 23 Apr, 2019
Having issues displaying two slideshows on a page, even with different slideshows selected. Same issue as Petar above.
-

Cy Messenger
Found the plugin useful on 26 Mar, 2019
Hi there, great plugin!
Wondering whether it was possible to change the 'slide description' field to a richtext field so I can add an image and button to overlay the slide?
Also I had to manually style the slides. CSS file doesn't seem to be pulling through.
Cheers
-

petar
Found the plugin useful on 3 Jan, 2019
When try to add two sliders in same page. The second one use same data and settings from the first one. My code looking like this: {% component 'slider' slide_show_id = 1 %} {% component 'slider2' slide_show_id = 2 %} Is it possible to be fixed?
BR, Petar
-

Floreean Ibg
Found the plugin useful on 26 Feb, 2018
Amazing Plugin thank you for that!
Is it possible to place the Description and Title on the Side or Below the Image somehow?
-

Dima
Found the plugin useful on 3 Dec, 2017
How do I use this plugin with localization? I've installed Translate plugin from Rainlab and would like to translate Title and Description of the slides, but I don't see the language option in the slider settings.
-

Petter Thowsen
Found the plugin useful on 2 Dec, 2017
Works great, the breakpoints are awesome!
I had to do
.slick-slide { height: auto !important; }though for some reason because the slides were way higher than the actual images.
-

Jort Jacobs
Found the plugin not useful on 24 Oct, 2017
"Unknown database type json requested, Doctrine\DBAL\Platforms\MySQL57Platform may not support it." on line 423 of /my-website/vendor/doctrine/dbal/lib/Doctrine/DBAL/Platforms/AbstractPlatform.php
-

Peter Hegman author
Replied on 27 Nov, 2017
Thanks for the heads up, this is now fixed!
-

Youssef Seghir
Found the plugin useful on 10 Jul, 2017
Impressive slider! Thank you for your work !
-

Waka Jeng
Found the plugin useful on 3 Mar, 2017
Amazing slider. I personally use it for almost all my projects. Kudos man.
It would be awesome if we could have different options for the prev and next buttons on the slider, instead of just the round ones with arrows. Is there any way to change it which I'm not aware of ?
-

Peter Hegman author
Replied on 3 Mar, 2017
Good to hear, glad you are getting some good use out of it! I am slowly working on a updated backend and a few front end improvements.
You can pretty easily swap out the round prev, next icons in the backend. In the backend "Settings" tab you will see two fields, "Previous Arrow" and "Next Arrow". The default markup in these fields will be <button type="button" class="slick-prev">Previous</button> and <button type="button" class="slick-next">Next</button> but you can change it to whatever you want. So for example if you were using Font Awesome (an icon library) you could change this to <button type="button"><i class="fa fa-arrow-left" aria-hidden="true"></i></button> and <button type="button" class="slick-next"><i class="fa fa-arrow-right" aria-hidden="true"></i></button>. Just an example, you will however need to use some custom css to position these correctly if you remove the
slick-prevandslick-nextclasses. By adding some custom markup in the backend and a little css you should be able to change these arrows to whatever you want!Best, Pete
-

HiddenRaven
Found the plugin useful on 9 Dec, 2016
Good plugin, Responsive Break Points are awesome.
But note there is a problem when slider's parent has "display flex", slider needs "width: 100%". If not it begins with a small size, and it size increases on each slide, without never stopping.
-

Publipresse Médias
Found the plugin useful on 1 Dec, 2016
Best solution to manage sliders with october for now
-

swarner77
Found the plugin useful on 26 Oct, 2016
Responsive and responsible developer with a great tool for anybody wanting to have the best of the slider world, This is one of the reasons that October CMS has soared.
-
| 1.1.2 |
Adding support for rainlab.translate. Thanks to Tony Raoul. Fixed error when updating to PHP 7.2 Mar 25, 2018 |
|---|---|
| 1.1.1 |
Updating `json` columns to `text` to fix error for users using MySQL below 5.7 Nov 27, 2017 |
| 1.0.14 |
Update makes it possible to include the slider component within the static-pages plugin by Rainlab Jul 07, 2017 |
| 1.0.13 |
New permissions added allowing administrators to prevent users from editing settings of slide shows or adding and deleting slide shows. Global settings added. Dec 12, 2016 |
| 1.0.12 |
Updated table peterhegman_slickslider_slide_shows Oct 20, 2016 |
| 1.0.11 |
Updated table peterhegman_slickslider_slide_shows Oct 13, 2016 |
| 1.0.10 |
Updated table peterhegman_slickslider_slide_shows Oct 13, 2016 |
| 1.0.9 |
Updated table peterhegman_slickslider_slide_shows Oct 13, 2016 |
| 1.0.8 |
Updated table peterhegman_slickslider_slide_shows Oct 13, 2016 |
| 1.0.7 |
Updated table peterhegman_slickslider_slide_shows Oct 13, 2016 |
| 1.0.6 |
Updated table peterhegman_slickslider_slide_shows Oct 13, 2016 |
| 1.0.5 |
Updated table peterhegman_slickslider_slide_shows Oct 13, 2016 |
| 1.0.4 |
Updated table peterhegman_slickslider_slide_shows Oct 13, 2016 |
| 1.0.3 |
Updated table peterhegman_slickslider_slide_shows Oct 13, 2016 |
| 1.0.2 |
Created table peterhegman_slickslider_slide_shows Oct 13, 2016 |
| 1.0.1 |
Initialize plugin. Oct 13, 2016 |






