This forum has moved to a new location and is in read-only mode. Please visit talk.octobercms.com to access the new location.
@andrew @that0n3guy thanks guys. I think I used installer. When I've dealt with current section of project, I'll do a repo install, add my theme/plugins and try.
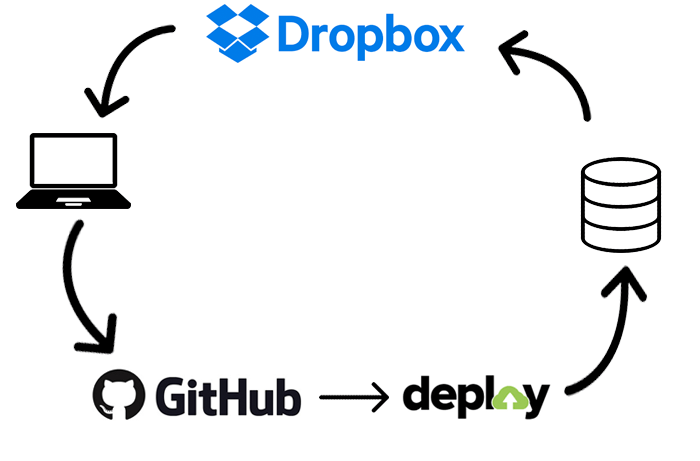
For versioning, we follow @andrew and @that0n3guy by storing everything in Git except the .env file and storage folder. We also work 100% locally, commit to git and then let DeployHQ take over and push everything up to the server. Our process is documented in this Deploy October To Production guide
@that0n3guy - to answer your question on what to do when changes are made in the CMS backend by the client, we use the Backup plugin along with Dropbox export all production content changes and sync them down to the folder on our local machines. This means when we are working locally, we always have the most recent version of content from production and this will get pushed into the repo when we commit locally. Our How To Handle Client Updates On Production tutorial explains it in depth.
This infographic also summarizes:
Last updated
@info14532 The idea of "backups" for keeping track of content changes is kinda iffy. You have to keep your content people on the same page as your developers (hard to do) so they aren't editing when the dev wants to push.
We're changing things a bit:
- use docker for production, local dev is almost their as well (instead of vagrant)
- "CMS tab" is in version control still.
- "Static pages" Plugin is still version control... we haven't decided what to do about this yet. We will probably stop using this for most content (we will use it for about us, privacy policy, etc.. stuff that doesn't change much) and keep it in version control. We will start using https://github.com/octobercms/october/issues/2772 a LOT as its in the DB and easy for content editors to make good looking pages.
So really, our solution is that we either have cms-tab/static pages in VCS, or we don't. Not having it in VCS isn't a "bad" thing, but we don't like it. Maybe backups of those are good enough for most people.
I decided to do another quick search on this. I think it might be pretty easy to put together a docker container that holds your "theme" folder (this is connected to webserver containers) and runs something like https://github.com/nevik/gitwatch/blob/master/gitwatch.sh and if that script sucks combine it with https://github.com/bartman/git-wip.
All of the above is untested... just thoughts.
The dev pulls before he pushes.
How you managing clients adding content on production and merging them back into your VCS?
Yeah, but if the dev pulls and the client hits save on a piece of content right before the dev pushes... you lose the content.
info14532 said:
How you managing clients adding content on production and merging them back into your VCS?
We just don't let them add to static and CMS in the UI.
We just don't let them add to static and CMS in the UI.
Does that mean they have to log tickets with your devs to update content?
What can they update on production?
They can update anything that saves in the DB. Most clients really shouldn't be messing with the theme stuff... so static pages is the only issue and most of those pages have changes are once or twice a year.