After installing this plugin and installing chrome plugin Clockwork, you can use your Chrome developer tools for debugging and profiling your OctoberCMS website and admin panel, including information on request, headers, GET and POST data, cookies, session data, database queries, routes, visualization of application runtime and more.
Not a Chrome user? Check out embeddable web app version of Clockwork, supporting many modern browsers along chrome.
To add your controller's runtime to timeline, add following to your base controller's constructor:
$this->beforeFilter(function()
{
Event::fire('clockwork.controller.start');
});
$this->afterFilter(function()
{
Event::fire('clockwork.controller.end');
});
Clockwork also comes with a facade, which provides an easy way to add records to the Clockwork log and events to the timeline. You can use alias:
use Clockwork\Support\Laravel\Facade as Clockwork // Or use alias Clockwork
Now you can use the following commands:
Clockwork::startEvent('event_name', 'Event description.'); // event called 'Event description.' appears in Clockwork timeline tab
Clockwork::info('Message text.'); // 'Message text.' appears in Clockwork log tab
Log::info('Message text.'); // 'Message text.' appears in Clockwork log tab as well as application log file
Clockwork::info(array('hello' => 'world')); // logs json representation of the array
Clockwork::info(new Object()); // logs string representation of the objects if the object implements __toString magic method, logs json representation of output of toArray method if the object implements it, if neither is the case, logs json representation of the object cast to array
Clockwork::endEvent('event_name');
Also you can use functions inside a Twig template
{{ info(var) }} // appears in Clockwork log tab
{{ startEvent('event_name', 'Event description.') }} // event called 'Event description.' appears in Clockwork timeline tab
{{ endEvent('event_name') }}
-

Hounddd
Found the plugin not useful on 23 Mar, 2018
This plugin is an abandonware !
No update for compatibility with latest version of October (since build 424)Call to undefined method October\Rain\Foundation\Application::share() -

[e]Bu$ter
Found the plugin useful on 13 Mar, 2015
Have the same proble as Ternavsky Eugene.
-

Ternavsky Eugene
Found the plugin useful on 4 Mar, 2015

-

Ternavsky Eugene
Found the plugin not useful on 3 Mar, 2015
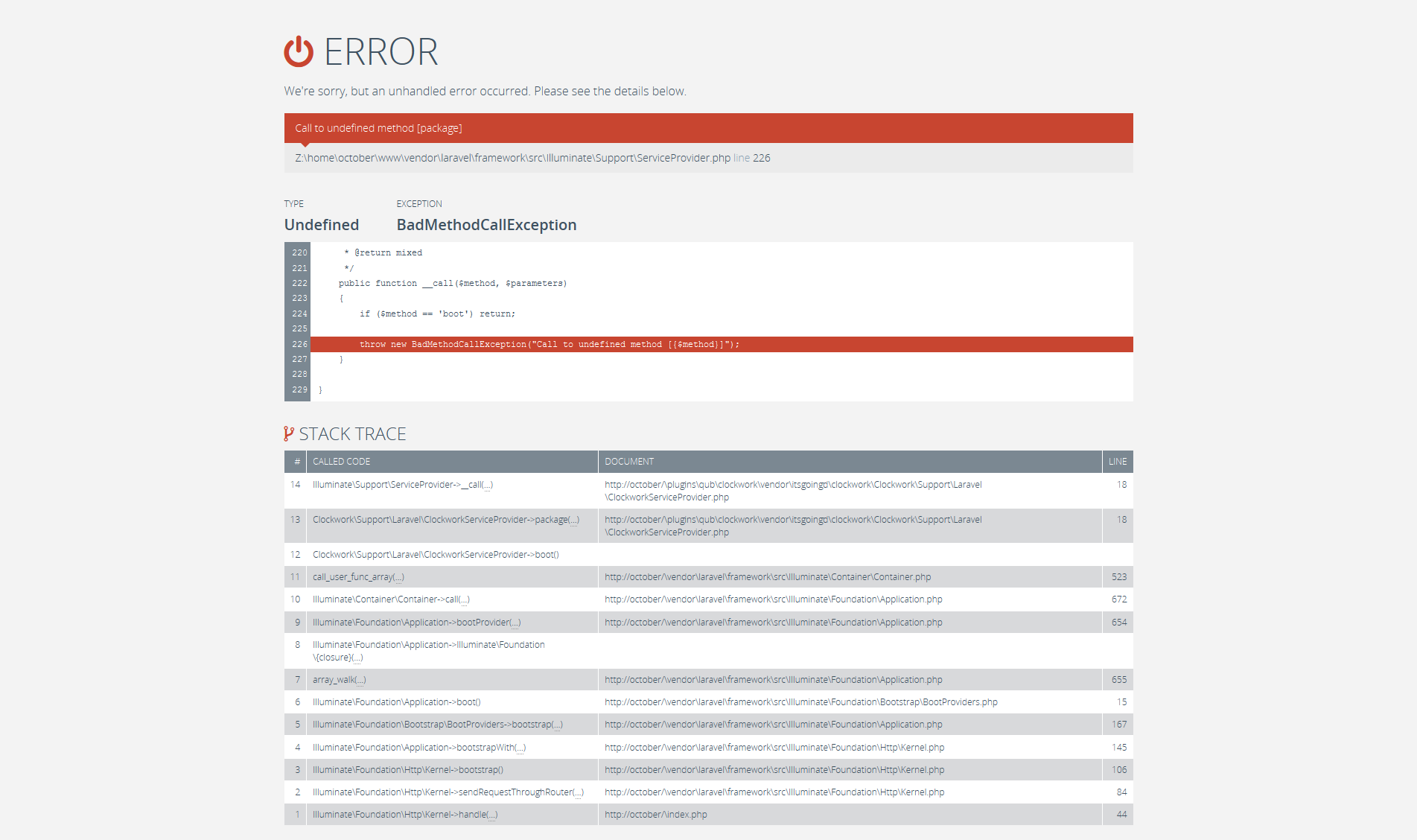
After installing this plugin I got error: Error We're sorry, but an unhandled error occurred. Please see the details below.
Call to undefined method [package]
Z:\home\october\www\vendor\laravel\framework\src\Illuminate\Support\ServiceProvider.php line 226
Type Exception Undefined BadMethodCallException
220 @return mixed 221 / 222 public function __call($method, $parameters) 223 { 224 if ($method == 'boot') return; 225
226 throw new BadMethodCallException("Call to undefined method [{$method}]"); 227 } 228
229 }Stack trace
Called Code Document Line
14 Illuminate\Support\ServiceProvider->__call(…) http://october/\plugins\qub\clockwork\vendor\itsgoingd\clockwork\Clockwork\Support\Laravel\ClockworkServiceProvider.php 18 13 Clockwork\Support\Laravel\ClockworkServiceProvider->package(…) http://october/\plugins\qub\clockwork\vendor\itsgoingd\clockwork\Clockwork\Support\Laravel\ClockworkServiceProvider.php 18 12 Clockwork\Support\Laravel\ClockworkServiceProvider->boot()
11 call_user_func_array(…) http://october/\vendor\laravel\framework\src\Illuminate\Container\Container.php 523 10 Illuminate\Container\Container->call(…) http://october/\vendor\laravel\framework\src\Illuminate\Foundation\Application.php 672 9 Illuminate\Foundation\Application->bootProvider(…) http://october/\vendor\laravel\framework\src\Illuminate\Foundation\Application.php 654 8 Illuminate\Foundation\Application->Illuminate\Foundation{closure}(…)
7 array_walk(…) http://october/\vendor\laravel\framework\src\Illuminate\Foundation\Application.php 655 6 Illuminate\Foundation\Application->boot() http://october/\vendor\laravel\framework\src\Illuminate\Foundation\Bootstrap\BootProviders.php 15 5 Illuminate\Foundation\Bootstrap\BootProviders->bootstrap(…) http://october/\vendor\laravel\framework\src\Illuminate\Foundation\Application.php 167 4 Illuminate\Foundation\Application->bootstrapWith(…) http://october/\vendor\laravel\framework\src\Illuminate\Foundation\Http\Kernel.php 145 3 Illuminate\Foundation\Http\Kernel->bootstrap() http://october/\vendor\laravel\framework\src\Illuminate\Foundation\Http\Kernel.php 106 2 Illuminate\Foundation\Http\Kernel->sendRequestThroughRouter(…) http://october/\vendor\laravel\framework\src\Illuminate\Foundation\Http\Kernel.php 84 1 Illuminate\Foundation\Http\Kernel->handle(…) http://october/\index.php 44 -

Scott Bedard
Found the plugin useful on 24 Jan, 2015
This is awesome, being able to see the queries my plugins are firing during development is soooo useful. I highly recommend this plugin!
-
| 1.0.1 |
Twig functions and some changes Dec 11, 2014 |
|---|---|
| 1.0.0 |
First version of plugin Dec 11, 2014 |




