This amazing plugin brings the powerful Video JS player into October giving you the ability to quickly create a video based portal for your clients.
Key features:
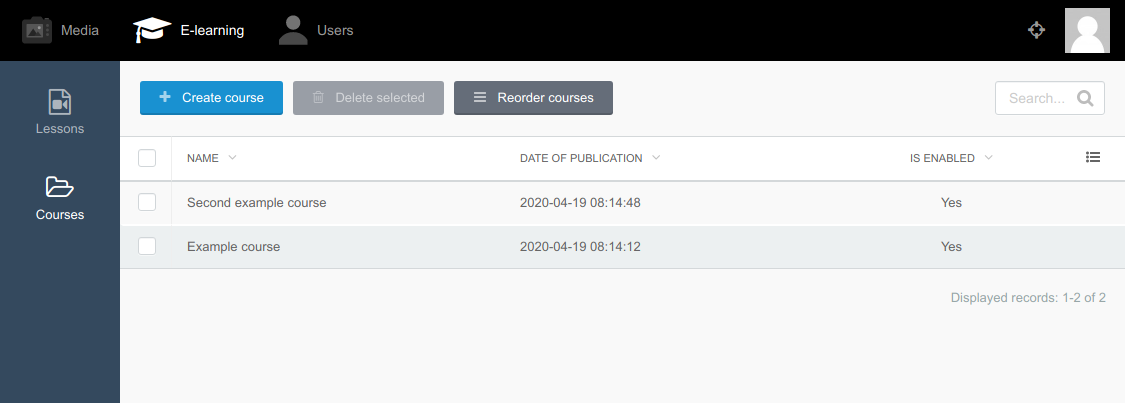
- Add and remove courses
- Link related courses through similarity or as series in which the next lesson is either recommended or conditional on the last being completed
- Easily reordering your courses
- Schedule the publication of lesson and courses
- Add and remove lessons
- Reorder lessons using the "number in course" parameter which will display the associated lessons when set to a lower one
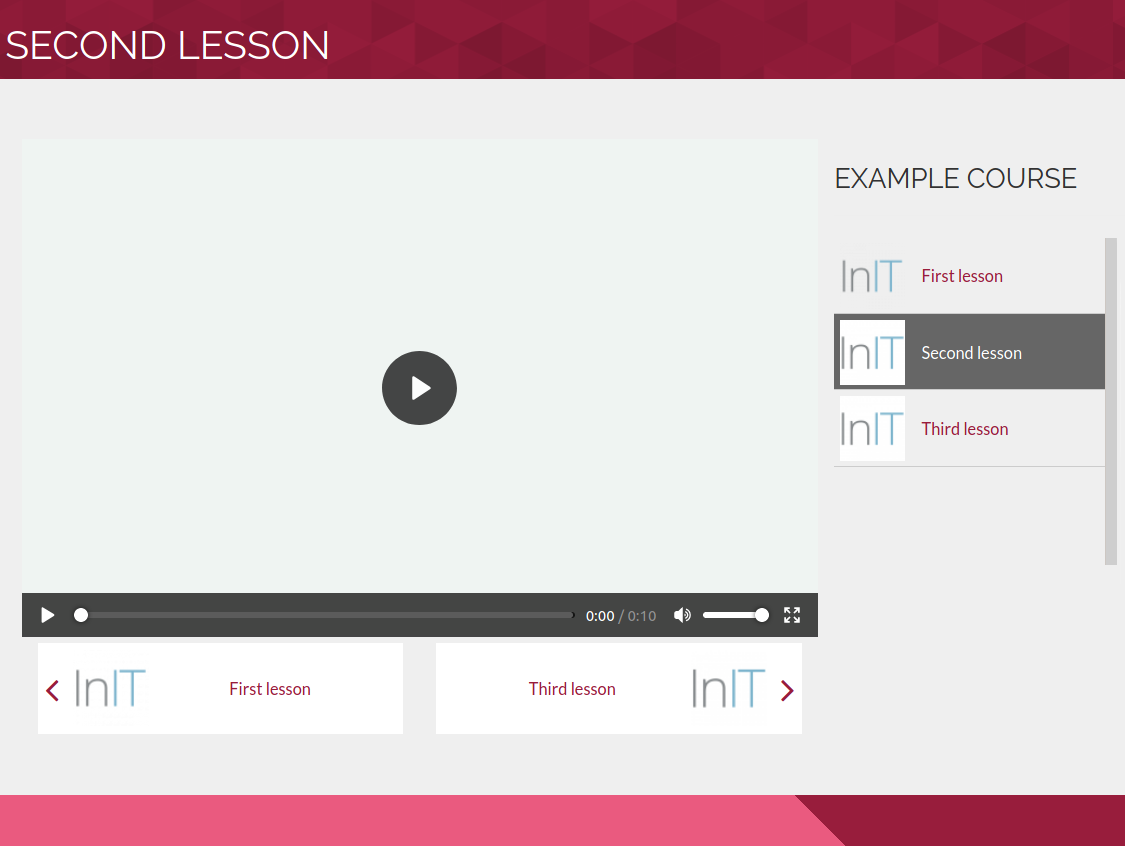
- Navigate courses and lessons easily using our four component logic
- Skip through the lessons in an individual course
- Prevent videos from being downloaded

Installation via Command Line
php artisan plugin:install Initbiz.Elearning
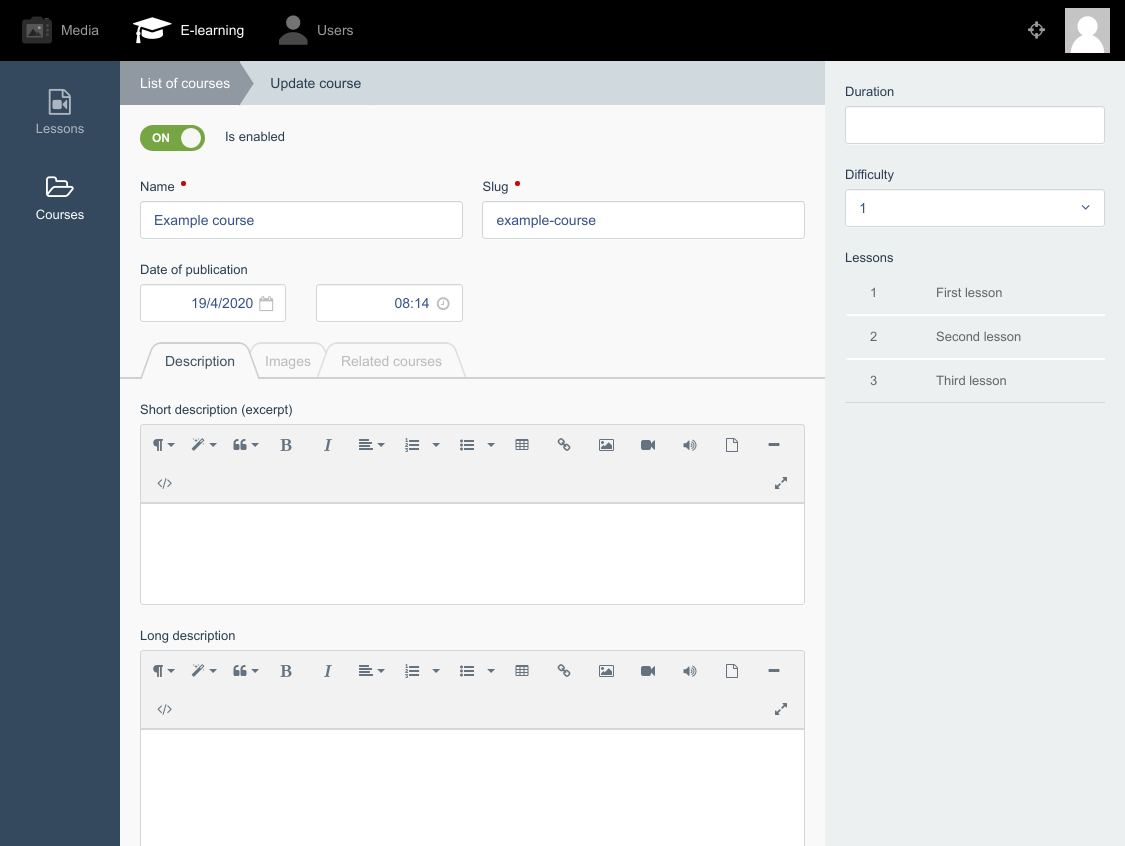
Course
Courses are designed to be containers for the lessons.

Duration and difficulty are optional parameters that can be used in views to better organize the structure of the course.

Courses can be reordered using simple reorder behavior.
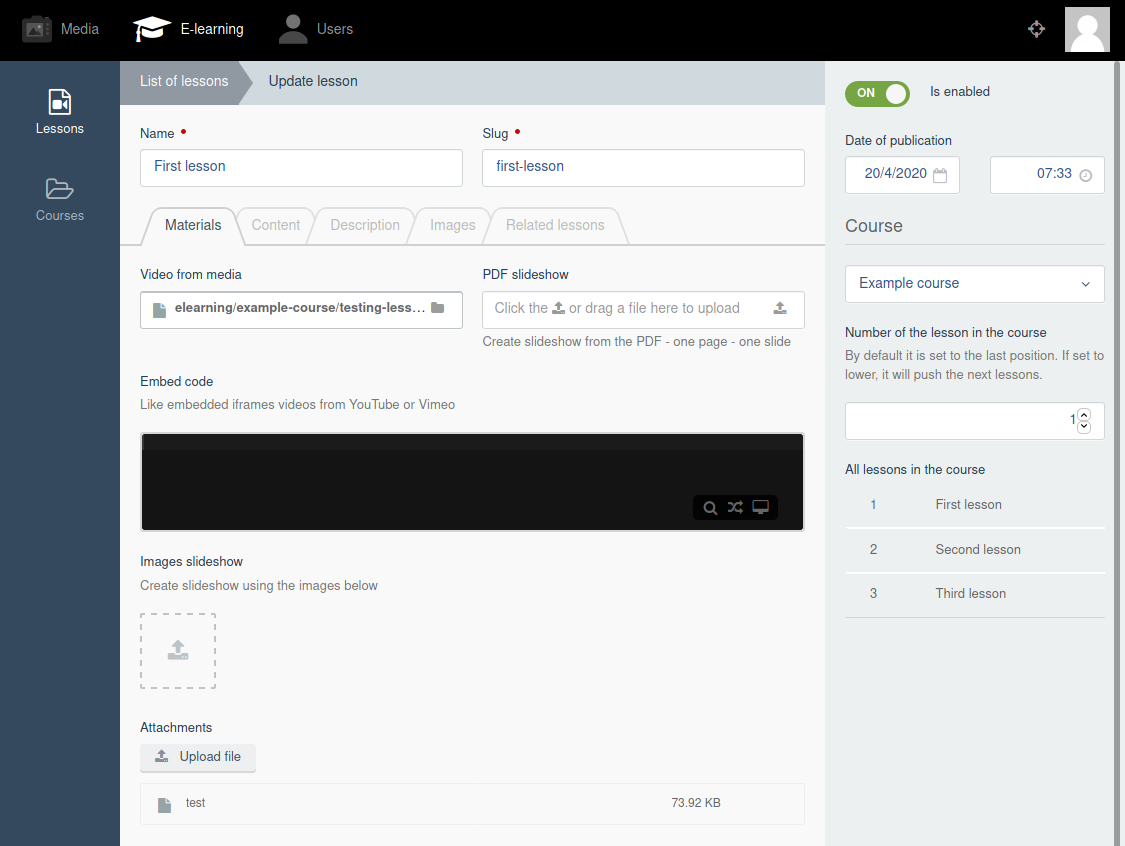
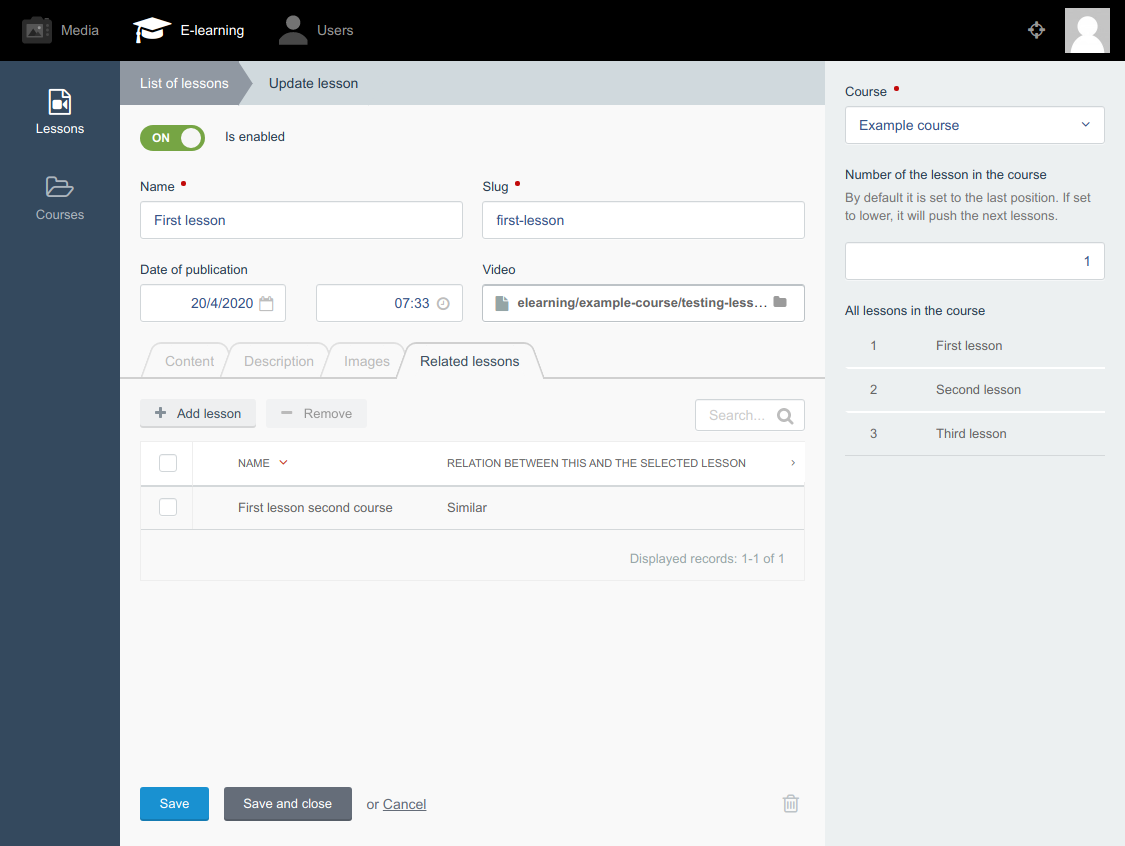
Lesson

Every lesson can have a number_in_course parameter set. By default, it is set to the last position of the course after selecting the course. If you decide to make it earlier one add the number
Right now lessons have to have incremented numbers for the
number_in_course.next_lessonandprevious_lessonwill not work if the numbers are not one after the other
Materials
Lessons can keep a variety of material types.
- Video from media (which can be protected as described below),
- Slideshow created from PDF attachment,
- Slideshow created from uploaded images,
- Embedded video (like videos from YouTube or Vimeo),
- Other attachments
Related courses and lessons
Lessons can have related lessons and courses can have related courses. The idea here is to link lessons and courses logically, not only by the order in the course.
There are three relations right now (more can be added on demand):
similarbeforeafter
Let's say we are talking in one lesson about the lesson in a different course that concerns a similar topic. We can link those two lessons using similar relation.
If we consider one lesson as a requirement to understand the second one, we can link those two using before and after. before is treated as a requirement for the current lesson/course.

is_enabled and published_at
Marking the course and lesson as enabled will not make it published if the published_at parameter is set in the future.
Enabling is meant to be used when we want to hide courses and lessons (for example when we are working on them like drafts). Using the date of publication we can schedule the publication of the lesson or course in the future.
How-to
The plugin provides such components:
CourseList
Just a simple list of courses with links to go to the single-course page.
CourseDetails
This component will inject the course variable to the page which is a representation of the model in the database. The course is eagerly loaded with its lessons and similar courses.
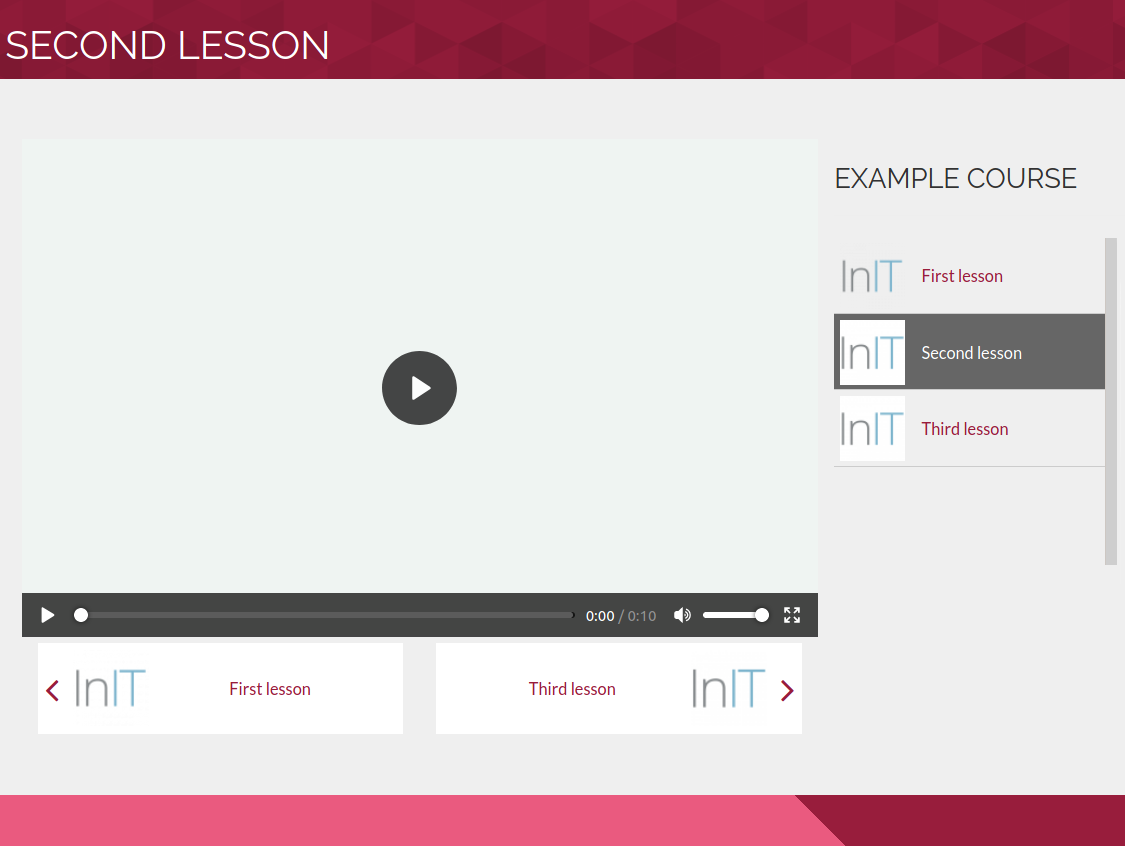
LessonList
It provides a list of the lessons. The component can operate in two modes. It's small and full. By default it's full. Full mode is designed to be a listing of the lessons on the page. The small one is meant to be used on the single-lesson page to navigate through the other lessons in the course.
The small one by default is rendered as a scrollable list with an automatically scrolled place to the lesson that is marked as current (using lesson embed to the page).
LessonDetails
Lesson details is the counterpart of CourseDetails. It injects the Lesson model object to the page.
It will also inject Video JS assets to the page and ensures the video is protected (as described in the Protected videos section).

Config
Courses dir
coursesDir property tells the Course model where the lessons are stored. It is not a requirement to keep videos there but the plugin is created in such a way that in the coursesDir directories named as course slugs will be created.
Protected videos
By default, the videos from the lessons are "protected". If you want to make your videos easier to download, disable the protectVideos config.
The protection is just a process that will slow down the users to download the video. If you want to be sure it's protected consider using DRM or any similar technology.
To access the lessons, there's a custom routing defined in the plugin that checks if there's a "password" in the user's session. The password is generated by the LessonDetails component in the onRun method. After the route is hit, the password from the session is pulled, which makes the download of the video possible only one time.
The javascript in the LessonDetails component is made in such a way, that it will automatically start downloading the video on document load.
If you want to be sure that nobody will download the video through public URL, you have to tweak the .htaccess to fulfill your needs.
Possible future features
- Starting video from the point that user stopped watching
- Integration with Cumulus to make complete e-learning platform for schools
- Add streaming features for remote lessons
- Add exams
-

Chris
Found the plugin not useful on 16 Nov, 2023
not OC v3 compatible. not multisite compatible at the time of this writing, nov. 2023
-

Katarzyna Pisarczyk
Found the plugin useful on 26 Jul, 2020
Great base for a e-learning platform! Saved me lots of time :)
ps. pozdrawiamy, RATstudios Torun
-

inIT author
Replied on 26 Jul, 2020
Thank you for your kind words :)
P.S. dziękujemy i zapraszamy ponownie
-
| 1.2.1 |
Fix navigation permissions Oct 29, 2025 |
|---|---|
| 1.2.0 |
Add modules Oct 29, 2025 |
| 1.1.3 |
Minor bug fix and support for October v3 Oct 23, 2025 |
| 1.1.2 |
Cleanup code Oct 23, 2025 |
| 1.1.1 |
Fix course page bug Jul 06, 2020 |
| 1.1.0 |
Add embedded column and materials tab May 01, 2020 |
| 1.0.1 |
Creating tables Apr 23, 2020 |






