This plugin extends the Cumulus Core with:
- Add dashboard and settings pages within seconds in your Cumulus based app.
- Extends the core functionality of Cumulus with powerful new features
- Create resizable, movable and customizable cluster's in your dashboard page
- Create a tabbed cluster settings page
- Manage each cluster details and check that the Cluster's username is unique
- Store the user's preferences
- Protecting files relationships basing on the cluster
The following plugin is required
This plugin is also included into the following bundle
Installation via Command Line
php artisan plugin:install Initbiz.CumulusPlus
Combined component general concept
Using this plugin you can create a dashboard and a settings panel using components you already have or those newly created. The only thing you have to do is to register the dashboard and settings components (see sections below) in your plugin registration file (Plugin.php).
After you register all your dashboard components you do not have to embed all of them on the dashboard page. You can embed only one component (ClusterDashboard) which will embed all of your components and render them in cards. The same applies to the ClusterSettings component which will embed all the settings components and render them in tabs.

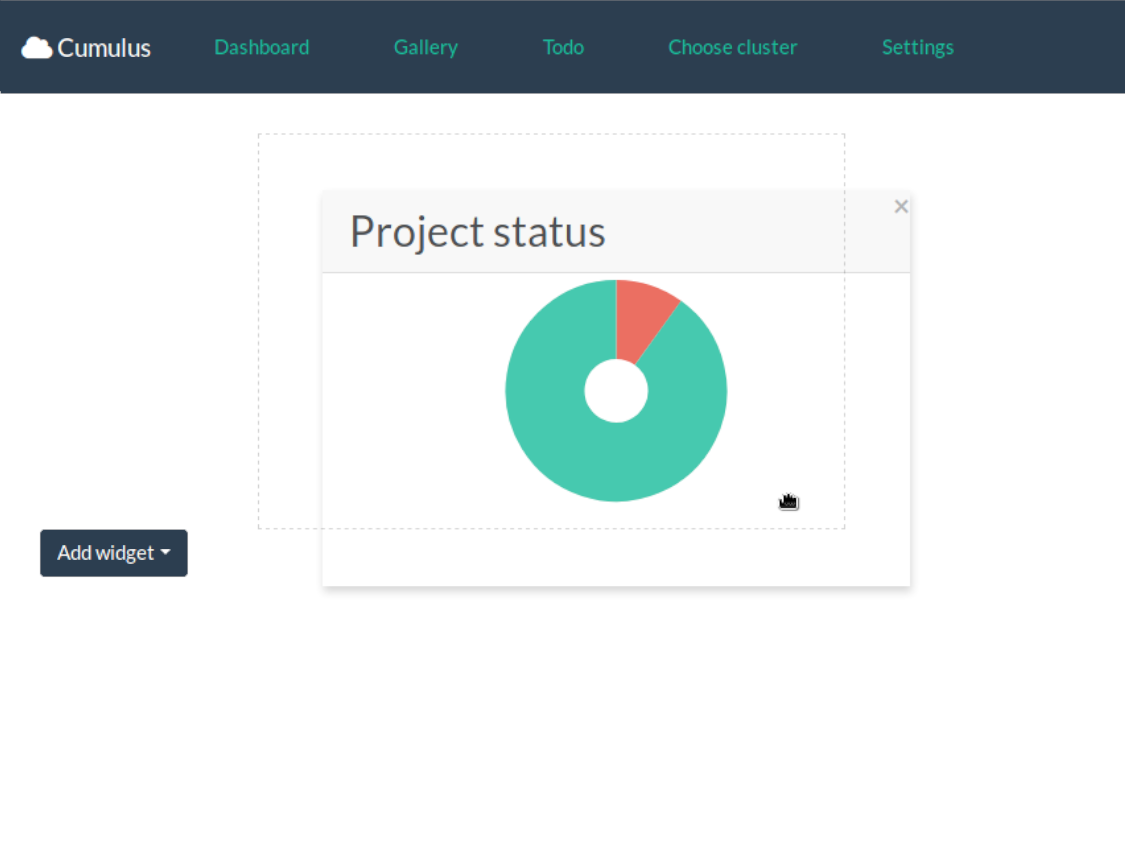
Dashboard component

In order to register your component as a dashboard component you have to use registerCumulusDashboards method in your Plugin.php file:
public function registerComponents()
{
return [
'Initbiz\ExamplePlugin\Components\ProjectStatus' => 'projectStatus'
];
}
public function registerCumulusDashboards()
{
return [
'projectStatus' => [
'permissions' => 'initbiz.exampleplugin.read_project_status', // feature to restrict visibility, may be array
'height' => 1, // Default height of the box
'width' => 12, // Default width of the box
'order' => 100, // Default order in cluster dashboard, lower first
]
];
}
The key of the array is the name of the component (from registerComponents method). In the example above we have a component registered as projectStatus.
The grid in the dashboard is 12-columns, so in this example, the box will be full width.
You can bind to initbiz.cumulusplus.beforeDashboardRender event if you want to manipulate the parameters dynamically.
By default ClusterDashboard uses gridstack.js. As a consequence, you have to have jQuery included in your project. By default, it uses Bootstrap 3 syntax as well, so if you want to use the default views files you have to have Bootstrap included as well.
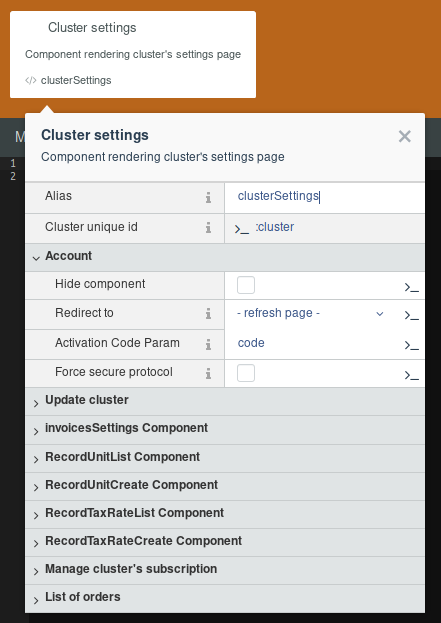
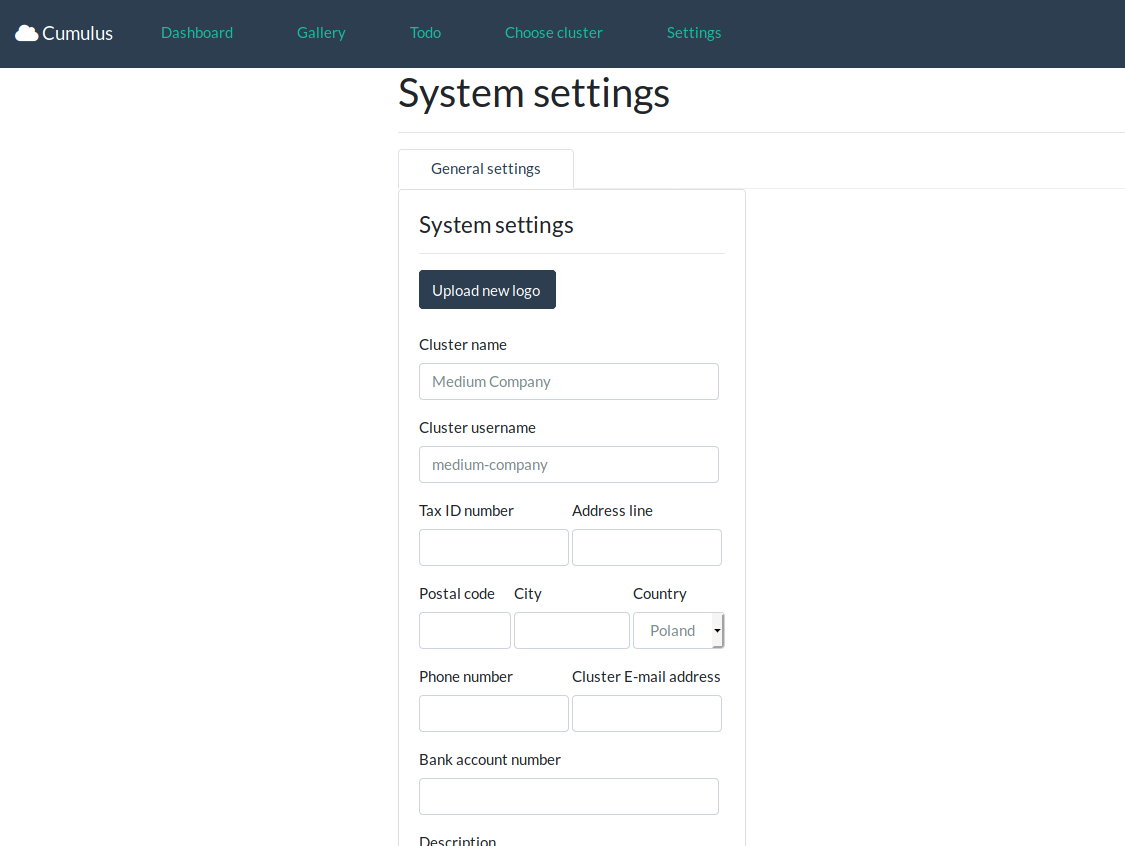
Settings component

In order to register your component as the settings component you have to use the registerCumulusSettings method in your Plugin.php file:
public function registerComponents()
{
return [
'Initbiz\ExamplePlugin\Components\ExampleSettings' => 'myFeatureSettings'
];
}
public function registerCumulusSettings()
{
return [
'myFeatureSettings' => [
'tab' => 'initbiz.exampleplugin::lang.settings.tab_label', // Tab registration
'permissions' => 'initbiz.exampleplugin.myfeature', // feature to restrict visibility
'order' => 100, // order in cluster settings page, lower first, default: 500
]
];
}
The key of the array is the name of the component in registerComponents method. In the example above we have a component registered as myFeatureSettings.
You define order only for components, tab order will be inherited by the most important component in the tab.
You can bind to initbiz.cumulusplus.beforeSettingsRender event if you want to manipulate the parameters dynamically.
The ClusterSettings component by default uses Bootstrap 3 tabs, so if you want to use the default views files you should have Bootstrap 3 included in your project.
By default, tabs are named as you translate it and their IDs are slugs of the translations. Moreover, CumulusPlus by default adds functionality to go to the tab using #tab-id in URL.
UserPreference model
UserPreference model is designed to keep the user's custom preferences. You can use set and get methods to get and set currently logged in user preferences.
For example:
use Initbiz\CumulusPlus\Models\UserPreference;
...
UserPreference::set('locale', 'en');
$locale = UserPreference::get('locale');
You can also use methods setWithCluster and getWithCluster. They are designed to keep the user's preferences with the cluster. For example, we can save a user's dashboard layout for the currently selected cluster:
use Initbiz\CumulusPlus\Models\UserPreference;
...
UserPreference::setWithCluster('dashboard-layout', $layout);
$dashboardLayout = UserPreference::getWithCluster('dashboard-layout');
Files protected for clusters
Another feature that Cumulus Plus is giving you is managing file relations in such a way that only the cluster that owns the parent model can download the file. It works the same way as protected files in backend (when public is set to false).
The only thing you have to do is to define the file relation like that:
public $attachMany = [
'attachments' => [
'Initbiz\CumulusPlus\Models\File',
'public' => false,
]
];
As you see, the only difference is the model class. Defining the public to false will automatically change the behavior of generating links and allowing access to them.
Overriding settings and dashboard components views in theme
To override the views of settings and dashboard components you have to use the parent's component's alias as a prefix. So if you embed ClusterDashboard component on the page and WelcomeMessage component as a child component then you have to create clusterdashboardwelcomemessage directory in your partials directory since this will be the true alias of the child component.
-
This plugin has not been reviewed yet.
-
| 4.2.3 |
Make fix working for RainLab v3 and v2 Aug 16, 2025 |
|---|---|
| 4.2.2 |
Fix get thumb for encrypted photos Aug 16, 2025 |
| 4.2.1 |
Update tests to RainLab.User 3 Oct 17, 2024 |
| 4.2.0 |
Add event (initbiz.cumulusplus.canEnterToFile) when file access is checked Jun 25, 2024 |
| 4.1.0 |
Add laravel 10 support May 31, 2024 |
| 4.0.3 |
Fix file path Dec 15, 2022 |
| 4.0.2 |
Fix fileEncrypter exception Dec 12, 2022 |
| 4.0.1 |
Fix extending class Nov 24, 2022 |
| 4.0.0 |
Update PHP to ^8.0 and move soarecostin/file-vault to brainstud/file-vault Nov 24, 2022 |
| 3.0.3 |
Fix typo Oct 02, 2022 |
| 3.0.2 |
Fix typo Jul 07, 2022 |
| 3.0.1 |
Update default tabs styling Jul 07, 2022 |
| 3.0.0 |
See upgrade guide for changes (or UPGRADE.md) Jun 30, 2022 |
| 2.2.1 |
Fix composer dependencies Oct 11, 2021 |
| 2.2.0 |
Add cluster encryptable files Jun 08, 2021 |
| 2.1.2 |
Dashboard bug fix Oct 28, 2019 |
| 2.1.1 |
Small fixes, upgrade cluster update component Oct 22, 2019 |
| 2.1.0 |
Add widget in dashboard, drag and drop and save in users preference Oct 22, 2019 |
| 2.0.3 |
Add userpreference Oct 22, 2019 |
| 2.0.2 |
Add Masonry and move gridstack to node_modules Oct 22, 2019 |
| 2.0.1 |
Cumulus 3 compatibility Sep 10, 2019 |
| 2.0.0 |
!!! Passing properties moved from the registration file to the combined component inspector. See the docs. Sep 04, 2019 |
| 1.0.8 |
Using InITDry Mar 11, 2019 |
| 1.0.7 |
!!! Cumulus 2.0.3 compatibility. Read CumulusCore upgrade guide before applying Nov 17, 2018 |
| 1.0.6 |
!!! Cumulus 2.0.0 compatibility. Read CumulusCore upgrade guide before applying Nov 08, 2018 |
| 1.0.5 |
Removing logo using updateCluster Aug 22, 2018 |
| 1.0.4 |
Small translation fix Jun 29, 2018 |
| 1.0.3 |
Updated updateCluster component. Now it can update cluster's logo Jun 27, 2018 |
| 1.0.2 |
Changed concept of registering settings components Jun 21, 2018 |
| 1.0.1 |
First version of CumulusPlus Jun 20, 2018 |
Upgrading to version 3
- Default Bootstrap views were replaced with Tailwind + Alpine.js
- Dashboard components and dropdown are now rendered in a different form
injectassetsproperty in the components was renamed toinjectAssets- check your theme if you use itGridstack.jswas updated to v.5











