This forum has moved to a new location and is in read-only mode. Please visit talk.octobercms.com to access the new location.
The story
Hi, I'm here to "promote" a plugin I've just submitted to the marketplace which I think could be useful to everyone here and to get any feedback/idea upgrade it.
The story began when I needed a front end toolbar to display some short cut to back-end forms in a front end toolbar only displayed to Admin. I've first developed a Plugin to generate the shortcut links, and then create the component in the same plugin to display them.
Then I went to this idea: "If everyone does like me and create a custom toolbar for their plugin, OctoberCMS based websites will look in near future like a 2000's browser with a dozen of search engine toolbar"
Remember good ol' days?

The plugin
So I've created a basic plugin which provide a generic front-end toolbar component everyone can require as a dependency into their plugin, and easily add a links into it.
Doing so, if a theme or user install many of plugins which require this toolbar, it will render a unique toolbar with the multiple plugin's links.
For now you can add:
- Basic links: an url and a text.
- Ajax links: a link embedded in an ajax form to submit ajax call to page, layout or component.
- Raw HTML content: no details needed I guess.
And the toolbar support infinite dropdown submenus.
For now you can clone the repo here where I've provided a how-to documentation.
Example of plugin who can use it
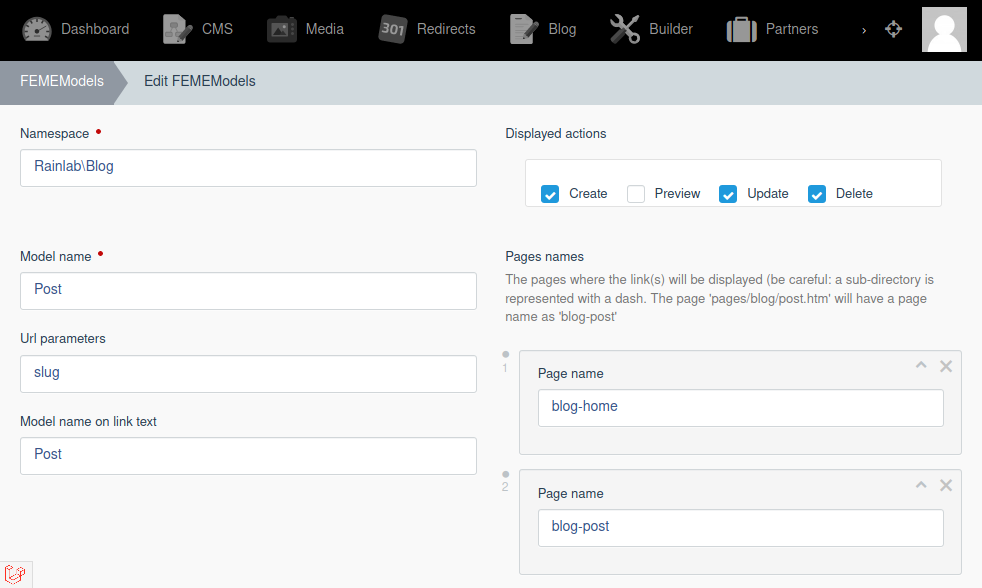
The first plugin I've developed with it - which was actually the one I've created before the AdminBar -, could be useful to you and your clients too: a front-end model CRUD shortcuts creator. You insert into a back-end form:
- a plugin namespace
- a custom model of this plugin
- the actions shortcut you want to display
- the pages names where you want to display the shortcut
- an url identifier, such as id, slug, etc to identify the current displayed model

And the plugin automatically generates the shortcuts to the back-end model's form. For example you could display a "Update this post" shortcut directly on the blog post page:

If the identifier doesn't found any current displayed model, for example in blog home which is a posts list, it will only display the create shortcut. Of course this plugin work with any custom plugin, not only the Rainlab.Blog
The end
I hope these two little plugins will be useful to a maximum of developer and to do so, I need feedback and suggestion: which kind of content you could want to insert into a front-end toolbar?
With the raw content type, you can basically insert everything you want, but maybe some sort of common content should live in a custom partial, for example an ajax form with some input for a search bar maybe.
Thanks for the feedback :)
1-1 of 1