This forum has moved to a new location and is in read-only mode. Please visit talk.octobercms.com to access the new location.
How would I populate a list on the front-end that has all activated users (from front-end user plugin)? I've been scratching my head about this for a while now. Thanks.
--
For context, I've learned about about loops and what not, but whatever loop I try is not seeming to recognize. I am mostly front-end, so I am sure it is a stupid simple answer that I have been missing, but documents on twig just give basic loop commands, and I am certain I am missing the correct way to reference the proper model needed.
Last updated
This is probably the most simple and beginner-friendly solution that I could think of.
===
<?php
use October\Rain\Auth\Models\User;
function onInit() {
$this['activatedUsers'] = User::whereIsActivated(true)->get();
}
===
Total users: {{ activatedUsers.count() }}
Users:
<ul>
{% for user in activatedUsers %}
<li>{{ user.full_name }}</li>
{% endfor %}
</ul>Thank u but i am really not familiar with the whole structure yet.
The first part seems not to belong in a page - i think.
Please read this.
Usage of the script above. Place the HTML in the markup tab, but the code in the code tab.
http://www.awesomescreenshot.com/image/660269/dc277bf4c2083d234302ec15edad2714
Thank u so much for your help. Now i do understand the whole 'backend::lang.user.group.list_title' and so on so i can finally get creative.
Helped actually a lot.
But if you put opening php-Tags in the Editor provided by the Backend it will throw an error. That's why it didn't wort at first for me.
I actually ended up paying for a plugin to get such functionality. But it also came with a lot of fluff and style issues.
I was going to take another hack at it, and restyle the whole page anyway - and this should work great.
Thanks for this solution. Works well inside pages. However, I'm trying to display a userlist inside a custom built component VisitorForm (outside of user component).
So in my VisitorForm.php file, I've included use October\Rain\Auth\Models\User;
What do I need to do to get the userList available through twig tags inside my default.htm file?
This is the file that displays a form in which I want to have a dropdown. I'm thinking it has to be something like this, but I can't get my head around it:
<?php namespace Chocolata\VisitorRegistration\Components;
use Cms\Classes\ComponentBase;
use Input;
use Mail;
use Validator;
use Chocolata\VisitorRegistration\Models\Visitor;
use October\Rain\Auth\Models\User;
class VisitorForm extends ComponentBase {
public function componentDetails()
{
return [
'name' => 'Visitor Form',
'description' => 'Het aanmeldformulier waarmee bezoekers zich registreren.'
];
}
// Here I want to initialize the list of activated users.
public function onInit() {
return $this['activatedUsers'] = User::whereIsActivated(true)->get();
}
public function onSave() {
// Code for saving everything to the database
}
}Now, I have a default.htm file, with a form, in which I need to access the userList via twig tags.
<form class="form c-visitor__form" data-request="{{ __SELF__ }}::onSave">
<select name="users">
{% for user in activatedUsers %}
<option value="{{ user.id }}">{{ user.full_name }}</option>
{% endfor %}
</select>
</form>Any views on this please? Thanks for looking into this.
Last updated
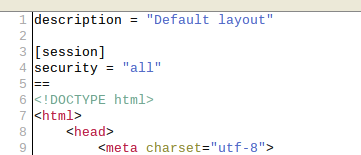
Add the session component to the default.htm. With that you will be able to call upon the user database. This goes in the default.htm file itself. Using this, you will be able to call upon the userlist in every webpage that uses the default layout. Like this:

I'm using an image cause I'm clearly not good at this markdown syntax...
maarten23692 said:
Thanks for this solution. Works well inside pages. However, I'm trying to display a userlist inside a custom built component VisitorForm (outside of user component).
So in my VisitorForm.php file, I've included
use October\Rain\Auth\Models\User;What do I need to do to get the userList available through twig tags inside my default.htm file?This is the file that displays a form in which I want to have a dropdown. I'm thinking it has to be something like this, but I can't get my head around it:
<?php namespace Chocolata\VisitorRegistration\Components;
use Cms\Classes\ComponentBase; use Input; use Mail; use Validator; use Chocolata\VisitorRegistration\Models\Visitor; use October\Rain\Auth\Models\User;
class VisitorForm extends ComponentBase { public function componentDetails() { return [ 'name' => 'Visitor Form', 'description' => 'Het aanmeldformulier waarmee bezoekers zich registreren.' ]; } // Here I want to initialize the list of activated users. public function onInit() { return $this['activatedUsers'] = User::whereIsActivated(true)->get(); } public function onSave() { // Code for saving everything to the database } }
Now, I have a default.htm file, with a form, in which I need to access the userList via twig tags.
Any views on this please? Thanks for looking into this.
Last updated
Hi @Ilesyt
Thank you for your answer. Unfortunately default.htm is not a CMS-page. It is the default html that is rendered through the component. See the folder structure below please:
plugins
chocolata
components
VisitorForm
default.htm
success.htm
VisitorForm.phpMight you have any clue as how to proceed?
Then where is the component rendered?
I have personally added the session to my default.htm of my layout, this way, I can access the user wherever I want.
If you don't want to do that, you can add the session component to the page where you component is being rendered.
Hi @Ilesyt
Thank you so much. The answer is much simpler than I thought. I now added the session component into the layout as you said and now I can access the user list without issue. October rocks. And you rock. Thanks so much for taking the time to look into this.
1-14 of 14