This forum has moved to a new location and is in read-only mode. Please visit talk.octobercms.com to access the new location.
I try to call a component twice in the same page, with two different alias, but in the result, both of the component shown the same result with the second one variables. Is someone known how to fix that? Thanks.
Well, that would be the normal behavior, I am not sure what you are trying accomplish. Could you elaborate?
In my case, I have an e-commerce plugin with a component used to show a product list. In my homepage, I want to call this component twice, one to show the product list order by date and the second one to show a product list order by name. So, in the back office, I create my homepage and make the call to both component before make the change on their alias and their options.
On my homepage, I get both component but the products are only order by name (the second component).
Is it clearer? Telle me if you need more informations.
Thanks.
Alright, this is what you do:
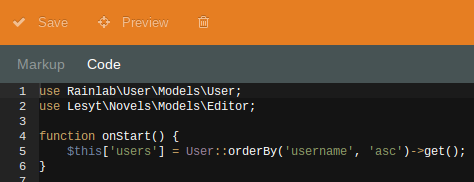
There is this thing called php block, it is the "code" tab next to the Markdown one where all your twig and html goes. See image:

You reference the model, and add the onStart function:
use {You}\{plugin]\Models\Product;
function onStart() {
$this['productDate'] = Product::orderBy('date', 'desc')->get();
$this['productName'] = Product::orderBy('name', 'asc')->get();
} You create both lists you need and don't forget to put the variable globally.
And then you can either create another function (you can do that in the php block, or maybe even in the component, probably) that uses that uses the variables and outputs the html.
Or you can just use twig to output those variables into the form you want.
Actually, you are better off using macro.
Reference documentation that can be helpful: https://octobercms.com/docs/database/model https://octobercms.com/docs/markup/tag-macro
Last updated
1-6 of 6