Introduction
This plugin let you manage static menus of multi language websites.
Pre-requisites:
- Rainlab.Pages plugin
- Rainlab.Translate plugin
Features
- Create static menu in any language you want.
The following plugins are required

Translate
Enables multi-lingual websites and translate website contents.
Translate
Enables multi-lingual websites and translate website contents.

Static Pages
Adds static pages, menus and breadcrumbs features to October CMS.
Static Pages
Adds static pages, menus and breadcrumbs features to October CMS.
Usage
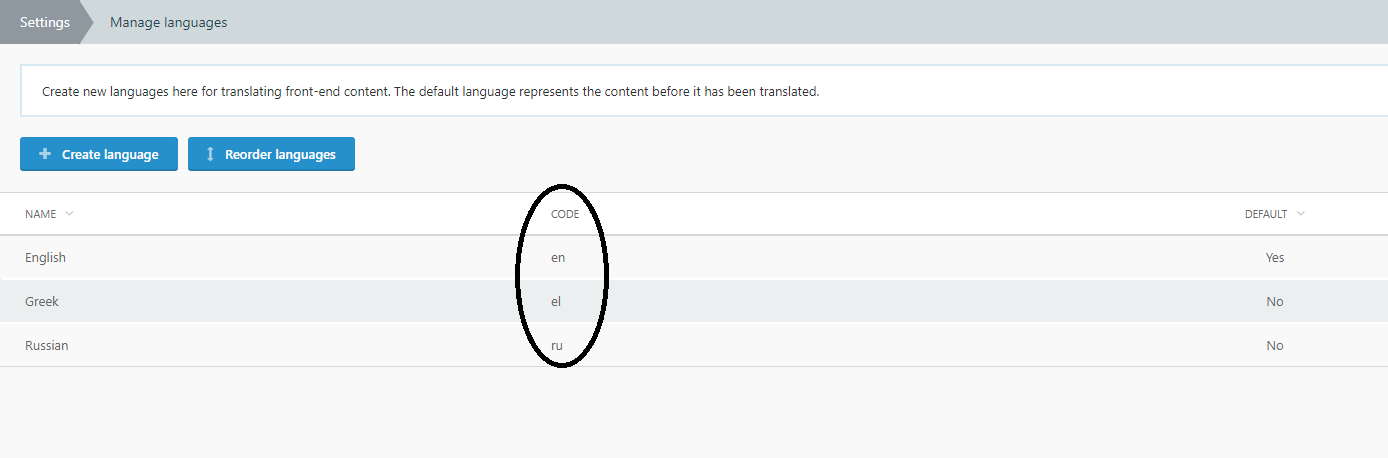
- Navigate to settings > Manage languages. Create the languages you want. Keep in mind the code of each language, you will need it later:

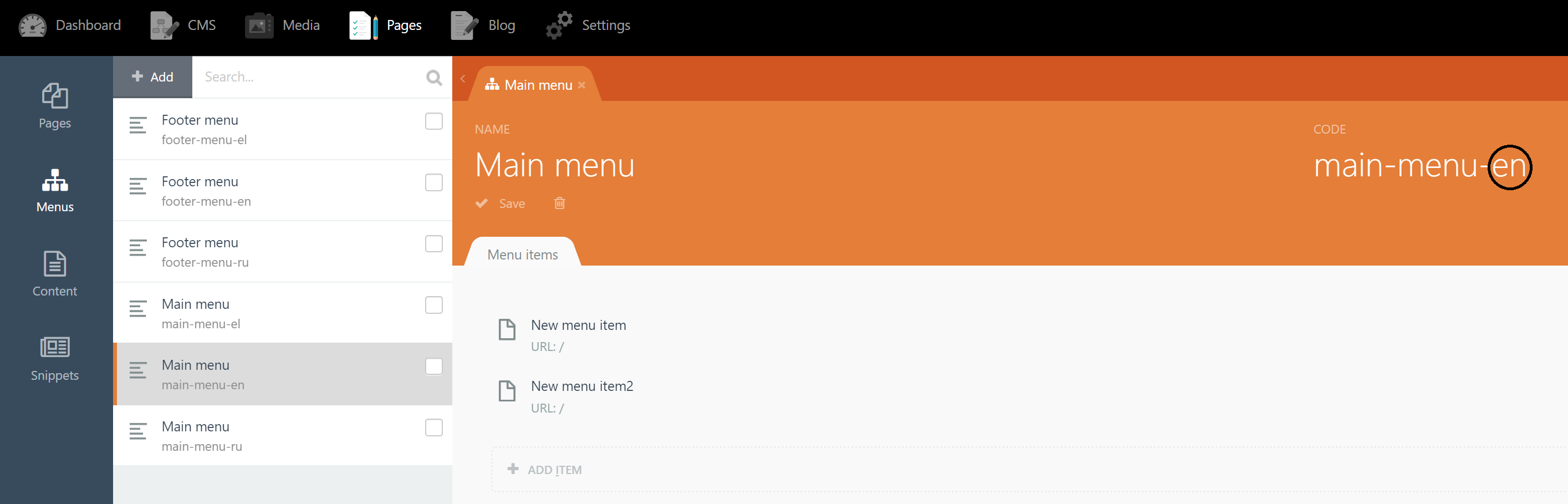
- Navigate to rainlab pages plugin and in the Menus tab create all the menus you want for each language with a code suffix you already created.
Let's assume you have created english language with en as a code then the menu code you should be
menuName-en:

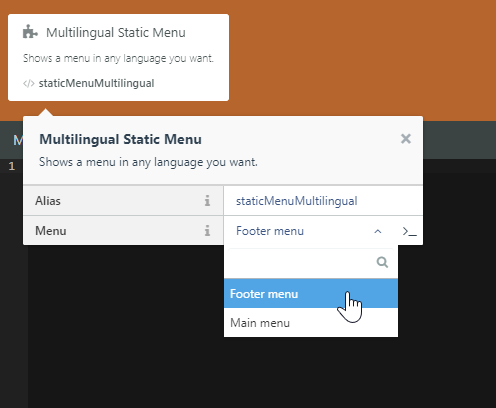
- Within layout, partial or page add the multilingual static menu component and select from drop down which menu you want:

-

support ies
Found the plugin useful on 21 Sep, 2020
It's necessary for every multilingual project that uses the great static page plugin https://octobercms.com/plugin/rainlab-pages
-

Meindert
Found the plugin useful on 1 Aug, 2018
Thank you! I have been struggling with translating the menu titles; I am very happy I found this. Works perfect!
<nav> {% component 'headerNavigation' %} <ul> {% for item in headerNavigation %} <li class="{{ item.isActive ? 'active' }}"><a href="{{ item.url }}">{{ item.title }}</a></li> {% endfor %} </ul> </nav>
-

Kutup
Found the plugin useful on 26 Mar, 2018
It's an add-on that everyone needs. It works great. Congratulations
-
| 1.0.1 |
Initial version of translate plugin Nov 10, 2017 |
|---|
