Plugin provide Password only login feature. Ideal for making secret section or VIP pages. Give secret code to your customers and make them feel special :-) Create more codes for each channel (print, banners, brochures) and measure its performance!
Users are managed by RainLab.User plugin. Be careful to create users with unique passwords, because first user with matching password will be log!
User accesses can be logged by UserAccessLog plugin. For creating more user accounts use User import/export plugin - just create simple XLS file with usernames and import it (passwords can be generated by Norton Password Generator).
Required plugins: RainLab.User
The following plugin is required
How to create secret page
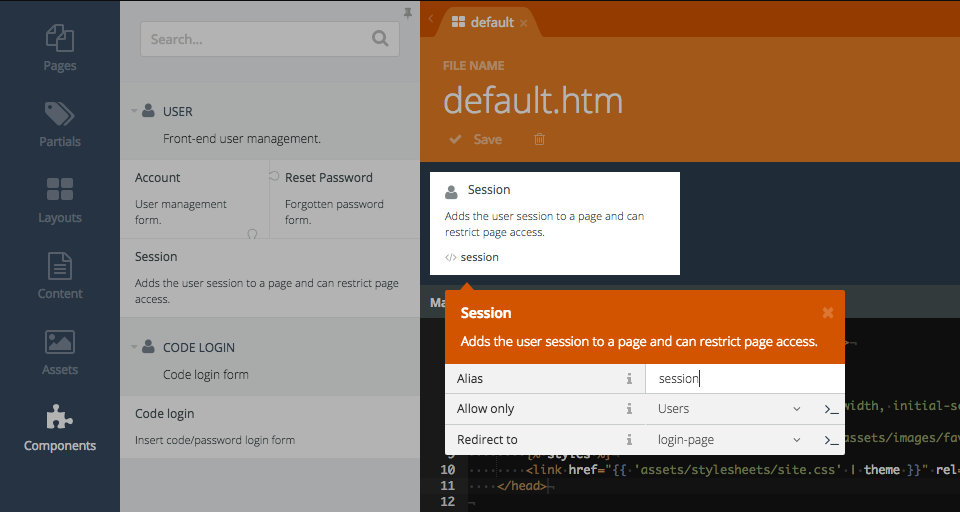
1) Insert RainLab.User Session component to layout which you want to protect by code.

Set Allow property only for Users (means logged users) and then set your login page. All guests will be redirect to login page.
Be sure you have injected JavaScript code and jQuery to your layout:
<script src="{{ [
'assets/javascript/jquery.js',
]|theme }}"></script>
{% framework %}
{% framework extras %}
Framework extras tag is optional and this tag adds a CSS and JavaScript files that contain the loading indicator plugin and CSS classes for styling the loading indicator. The indicator is displayed on the top of the page when an AJAX request runs.
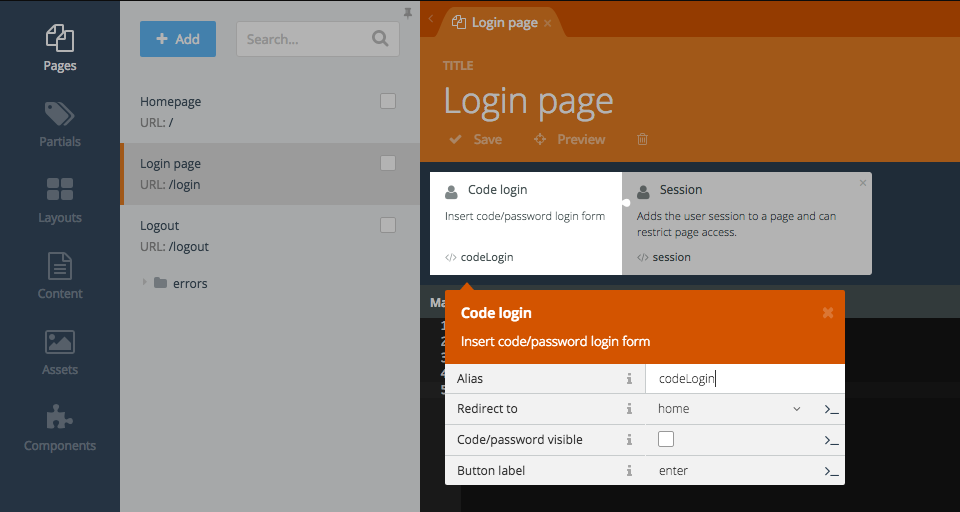
2) Create login page and insert RainLab.User Session component and Code login form. In my example Login page uses Login layout. Session component set to allow all users (login allowed for everyone).

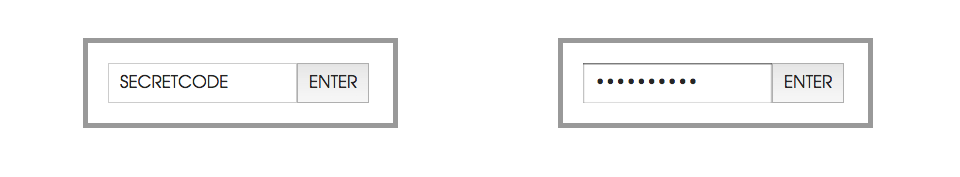
Set redirect parameter to your secret page and then set if you want to use input type text or input type password (code will not be visible).

3) At RainLab.User plugin create as many users as you want. It's recommanded to use unique password for each user, because first user with matched password will be log! Done.
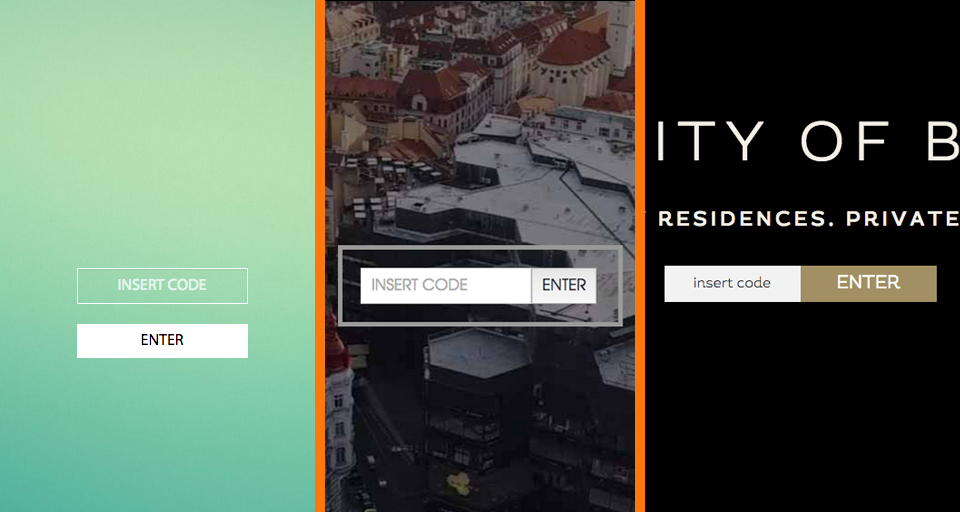
4) [optional] Use default HTML or create own design by extending component template:
- create file
/partials/codeLogin/default.htm - copy content from original component template
/components/codelogin/default.htm - add classes or HTML you needed

5) [optional] Logout link can be realized this way:
<a data-request="onLogout" data-request-data="redirect: '/good-bye'">Sign out</a>
Session component must be placed in logout page or used layout.
Plugin events
List of events provided by plugin:
- vojtasvoboda.codelogin.afterlogin - event fired after successfull login.
$userparameter is injected and contain instance of successfully logged user.
Troubleshooting
Login button doesn't works.
Be sure you have included jQuery and {% framework extras %} code to your layout.
AJAX handler 'codeLogin::onCodesignin' was not found.
If form doesn't work, try to insert Code login component to page, not to partial. Login component should be placed beside to Session component.
Extending plugin
If you want to extend some plugin and don't know how, check Brands extending examples repository, where you can find many examples which can be applied on every plugin including this one.
Contributing
Do you want some extra feature or fix bug? Send me pull request or create issue, please.
Code check
License
Code login plugin is open-sourced software licensed under the MIT license same as OctoberCMS platform.
Icon made by Freepik from www.flaticon.com.
-

papaya
Found the plugin useful on 17 Jan, 2018
Excellent plugin!
-
| 1.0.6 |
Fix validation error message (thanks to Yosuke INOUE) Dec 09, 2019 |
|---|---|
| 1.0.5 |
Flash message support added to onCodesignin May 09, 2017 |
| 1.0.4 |
Add CSRF protection for login form Jul 14, 2016 |
| 1.0.3 |
Add de_DE locale (thanks to Marc Wensauer) Apr 20, 2016 |
| 1.0.2 |
Update readme, add composer.json Apr 01, 2016 |
| 1.0.1 |
First version of CodeLogin Sep 22, 2015 |








